HomeNow
HomeNow
HomeNow
Web-Application Dashboard Design
Web-Application Dashboard Design
Web-Application Dashboard Design



Timeline
Timeline
Timeline
November 2023 (3 weeks)
November 2023 (3 weeks)
November 2023 (3 weeks)
My Role
My Role
My Role
UX Design Lead - Project Management, User Research, Information Architecture, Prototyping, Usability Testing, Mobile-First Design
UX Design Lead - Project Management, User Research, Information Architecture, Prototyping, Usability Testing, Mobile-First Design
UX Design Lead - Project Management, User Research, Information Architecture, Prototyping, Usability Testing, Mobile-First Design
Team
Team
Team
One UX Project Lead, One UX Designers, One UX Researches, One UX Generalist
One UX Project Lead, One UX Designers, One UX Researches, One UX Generalist
One UX Project Lead, One UX Designers, One UX Researches, One UX Generalist
Laying the Foundation
Laying the Foundation
Laying the Foundation
As I stood in front of our project overview and deliverables report, I couldn't help but feel a mix of excitement and intimidation. Our newly assigned team had just been handed a challenging task: to create a web-based dashboard for HomeNow, a property management software company, in just three short weeks. As the design lead, I knew we had our work cut out for us.
As I stood in front of our project overview and deliverables report, I couldn't help but feel a mix of excitement and intimidation. Our newly assigned team had just been handed a challenging task: to create a web-based dashboard for HomeNow, a property management software company, in just three short weeks. As the design lead, I knew we had our work cut out for us.
As I stood in front of our project overview and deliverables report, I couldn't help but feel a mix of excitement and intimidation. Our newly assigned team had just been handed a challenging task: to create a web-based dashboard for HomeNow, a property management software company, in just three short weeks. As the design lead, I knew we had our work cut out for us.
Rapid Development: Our 3-Week Sprint
Rapid Development:
Our 3-Week Sprint
Rapid Development: Our 3-Week Sprint
In the fast-paced world of property technology, speed to market can make or break a product. Our team was tasked with an ambitious goal: develop a comprehensive web-based dashboard for HomeNow in just three weeks. This tight timeline wasn't just a challenge; it was a crucial factor in staying competitive in the rapidly evolving PropTech landscape.
To meet this demanding schedule, we crafted a detailed 3-week sprint timeline. This wasn't just a simple to-do list; it was our roadmap to success, ensuring that every day counted towards our final goal. The timeline was divided into three distinct phases:
In the fast-paced world of property technology, speed to market can make or break a product. Our team was tasked with an ambitious goal: develop a comprehensive web-based dashboard for HomeNow in just three weeks. This tight timeline wasn't just a challenge; it was a crucial factor in staying competitive in the rapidly evolving PropTech landscape.
To meet this demanding schedule, we crafted a detailed 3-week sprint timeline. This wasn't just a simple to-do list; it was our roadmap to success, ensuring that every day counted towards our final goal. The timeline was divided into three distinct phases:
In the fast-paced world of property technology, speed to market can make or break a product. Our team was tasked with an ambitious goal: develop a comprehensive web-based dashboard for HomeNow in just three weeks. This tight timeline wasn't just a challenge; it was a crucial factor in staying competitive in the rapidly evolving PropTech landscape.
To meet this demanding schedule, we crafted a detailed 3-week sprint timeline. This wasn't just a simple to-do list; it was our roadmap to success, ensuring that every day counted towards our final goal. The timeline was divided into three distinct phases:
Research
Research
Research
Dive into understanding user needs and market landscape. Through user interviews, competitive analysis, user stories, and journey mapping, we built a solid foundation for our design decisions.
Dive into understanding user needs and market landscape. Through user interviews, competitive analysis, user stories, and journey mapping, we built a solid foundation for our design decisions.
Dive into understanding user needs and market landscape. Through user interviews, competitive analysis, user stories, and journey mapping, we built a solid foundation for our design decisions.
Design
Design
Design
With information from insights gathered in research, transform ideas into tangible designs. Create ideal user flows, conduct design studios, develop wireframes, and produce a mid-fidelity test prototype to visualize our solutions.
With information from insights gathered in research, transform ideas into tangible designs. Create ideal user flows, conduct design studios, develop wireframes, and produce a mid-fidelity test prototype to visualize our solutions.
With information from insights gathered in research, transform ideas into tangible designs. Create ideal user flows, conduct design studios, develop wireframes, and produce a mid-fidelity test prototype to visualize our solutions.
Test & Iterate
Test & Iterate
Test & Iterate
Put our designs to the test and refine them based on user feedback. Through usability testing, quantitative and qualitative analysis, and iterative improvements, polish the product into its deliverable form.
Put our designs to the test and refine them based on user feedback. Through usability testing, quantitative and qualitative analysis, and iterative improvements, polish the product into its deliverable form.
Put our designs to the test and refine them based on user feedback. Through usability testing, quantitative and qualitative analysis, and iterative improvements, polish the product into its deliverable form.
Research - Unraveling the Property Management Landscape
Research - Unraveling the Property Management Landscape
Research - Unraveling the Property Management Landscape
Our first week was a whirlwind of discovery as we dove headfirst into the complex world of property management. Armed with carefully crafted screener surveys, we identified and interviewed a diverse group of 20 stakeholders, strategically divided into three crucial user segments: property managers, tenants, and vendors.
Our first week was a whirlwind of discovery as we dove headfirst into the complex world of property management. Armed with carefully crafted screener surveys, we identified and interviewed a diverse group of 20 stakeholders, strategically divided into three crucial user segments: property managers, tenants, and vendors.
Our first week was a whirlwind of discovery as we dove headfirst into the complex world of property management. Armed with carefully crafted screener surveys, we identified and interviewed a diverse group of 20 stakeholders, strategically divided into three crucial user segments: property managers, tenants, and vendors.

Property Managers
Property Managers
Property Managers
These users are the primary focus of the project, as property managers require the most interaction with the dashboard and are the only users that drive revenue for HomeNow.
These users are the primary focus of the project, as property managers require the most interaction with the dashboard and are the only users that drive revenue for HomeNow.
These users are the primary focus of the project, as property managers require the most interaction with the dashboard and are the only users that drive revenue for HomeNow.

Tenants
Tenants
Tenants
Maintaining a positive relationship with tenants is critical for property managers, and a positive user experience for tenants will help foster those positive relationships and minimize tenant turnover.
Maintaining a positive relationship with tenants is critical for property managers, and a positive user experience for tenants will help foster those positive relationships and minimize tenant turnover.
Maintaining a positive relationship with tenants is critical for property managers, and a positive user experience for tenants will help foster those positive relationships and minimize tenant turnover.

Vendors
Vendors
Vendors
In lockstep with maintaining a positive relationship with tenants, property managers need to maintain efficient communication and workflow with vendors to ensure that tenant maintenance issues are handled swiftly.
In lockstep with maintaining a positive relationship with tenants, property managers need to maintain efficient communication and workflow with vendors to ensure that tenant maintenance issues are handled swiftly.
In lockstep with maintaining a positive relationship with tenants, property managers need to maintain efficient communication and workflow with vendors to ensure that tenant maintenance issues are handled swiftly.
Voices from the Field: User Interviews
Voices from the Field: User Interviews
Voices from the Field: User Interviews
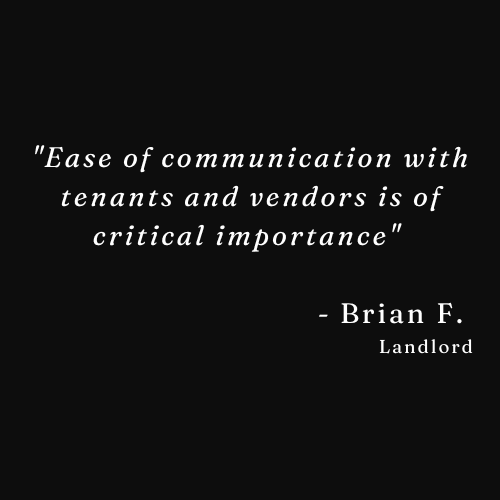
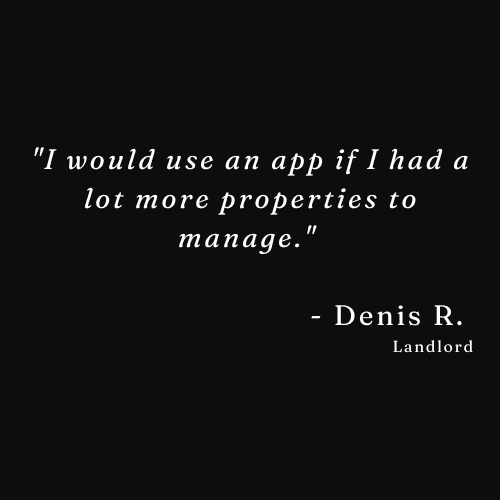
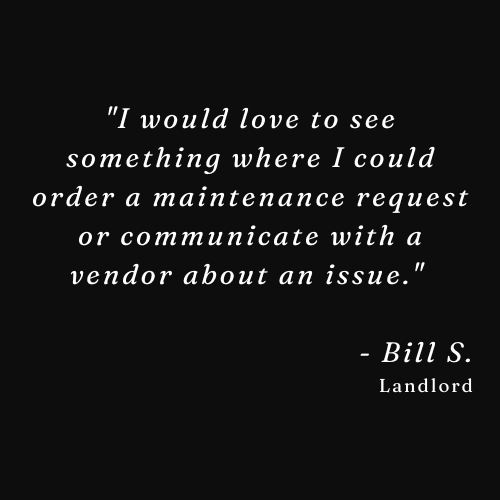
As we dove into our user research, the complex world of property management began to unfold before us. During our interviews, I watched as property managers' eyes lit up at the mere mention of streamlined communication tools. "You mean I wouldn't have to juggle between five different systems just to handle one maintenance request?" one seasoned manager asked, a mix of hope and disbelief in his voice. The need for high-volume management tools was equally pressing. As one property manager put it, "I'm not just juggling here, I'm juggling entire apartment buildings!" The hunger for a solution that could handle the sheer volume of their daily tasks was needed.
As we dove into our user research, the complex world of property management began to unfold before us. During our interviews, I watched as property managers' eyes lit up at the mere mention of streamlined communication tools. "You mean I wouldn't have to juggle between five different systems just to handle one maintenance request?" one seasoned manager asked, a mix of hope and disbelief in his voice. The need for high-volume management tools was equally pressing. As one property manager put it, "I'm not just juggling here, I'm juggling entire apartment buildings!" The hunger for a solution that could handle the sheer volume of their daily tasks was needed.
As we dove into our user research, the complex world of property management began to unfold before us. During our interviews, I watched as property managers' eyes lit up at the mere mention of streamlined communication tools. "You mean I wouldn't have to juggle between five different systems just to handle one maintenance request?" one seasoned manager asked, a mix of hope and disbelief in his voice. The need for high-volume management tools was equally pressing. As one property manager put it, "I'm not just juggling here, I'm juggling entire apartment buildings!" The hunger for a solution that could handle the sheer volume of their daily tasks was needed.
But the story didn't end with property managers. Tenants shared their frustrations about being left in the dark regarding repairs. "I just want to know if someone's coming to fix my leaky faucet this century," one exasperated tenant sighed. Meanwhile, vendors painted a picture of communication chaos. "Half the time, I'm playing phone tag just to get basic job details," a plumber explained, the weariness evident in his voice.
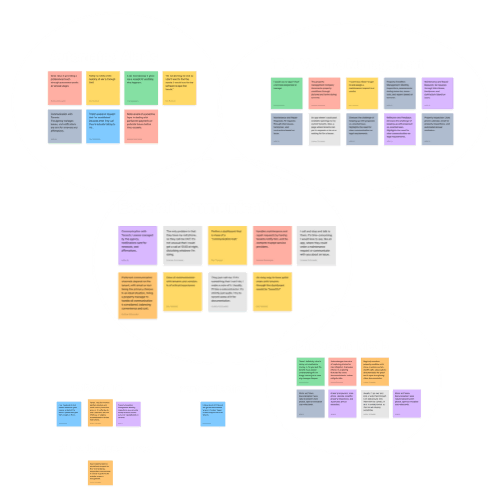
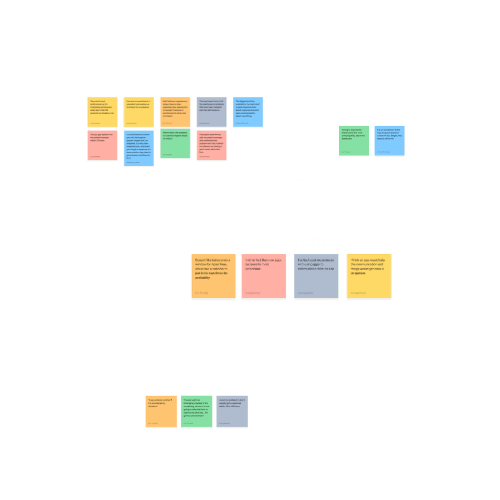
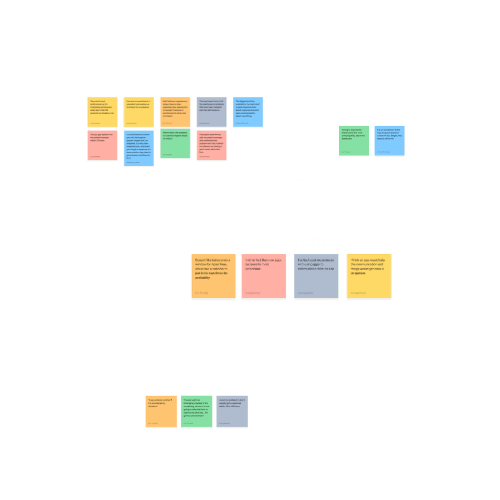
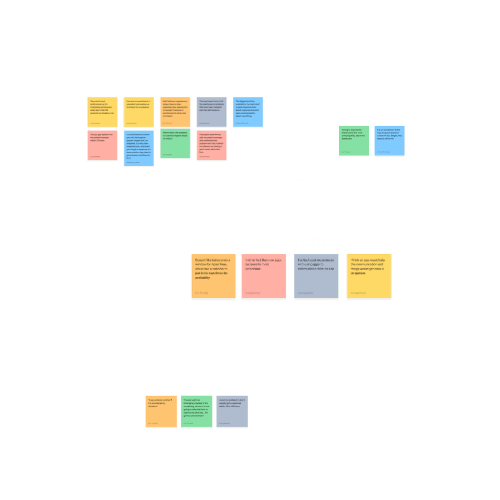
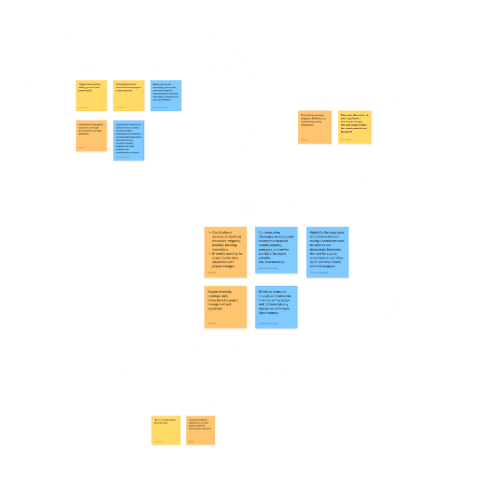
These weren't just interviews; they were windows into the lives and experiences of our users. To make sense of this rich tapestry of information, we embarked on an intensive affinity mapping session. Our FigJam Board became a mosaic of colorful sticky notes, each representing a key insight, pain point, or user need. As we grouped and regrouped these notes, clear themes began to emerge, providing structure to our understanding and guiding our next steps.
But the story didn't end with property managers. Tenants shared their frustrations about being left in the dark regarding repairs. "I just want to know if someone's coming to fix my leaky faucet this century," one exasperated tenant sighed. Meanwhile, vendors painted a picture of communication chaos. "Half the time, I'm playing phone tag just to get basic job details," a plumber explained, the weariness evident in his voice.
These weren't just interviews; they were windows into the lives and experiences of our users. To make sense of this rich tapestry of information, we embarked on an intensive affinity mapping session. Our FigJam Board became a mosaic of colorful sticky notes, each representing a key insight, pain point, or user need. As we grouped and regrouped these notes, clear themes began to emerge, providing structure to our understanding and guiding our next steps.
But the story didn't end with property managers. Tenants shared their frustrations about being left in the dark regarding repairs. "I just want to know if someone's coming to fix my leaky faucet this century," one exasperated tenant sighed. Meanwhile, vendors painted a picture of communication chaos. "Half the time, I'm playing phone tag just to get basic job details," a plumber explained, the weariness evident in his voice.
These weren't just interviews; they were windows into the lives and experiences of our users. To make sense of this rich tapestry of information, we embarked on an intensive affinity mapping session. Our FigJam Board became a mosaic of colorful sticky notes, each representing a key insight, pain point, or user need. As we grouped and regrouped these notes, clear themes began to emerge, providing structure to our understanding and guiding our next steps.
Connecting the Dots: Synthesis and Affinity Mapping
Connecting the Dots: Synthesis and Affinity Mapping
Connecting the Dots: Synthesis and Affinity Mapping
In our deep dive into the property management landscape, we uncovered a web of interconnected challenges faced by property managers, tenants, and vendors. Our comprehensive user research, involving in-depth interviews and data analysis, revealed three critical pain points that would become the cornerstones of our design strategy:
In our deep dive into the property management landscape, we uncovered a web of interconnected challenges faced by property managers, tenants, and vendors. Our comprehensive user research, involving in-depth interviews and data analysis, revealed three critical pain points that would become the cornerstones of our design strategy:
In our deep dive into the property management landscape, we uncovered a web of interconnected challenges faced by property managers, tenants, and vendors. Our comprehensive user research, involving in-depth interviews and data analysis, revealed three critical pain points that would become the cornerstones of our design strategy:

Property Managers
Property Managers
Property Managers
User interviews revealed property managers' critical need for streamlined communication, expressing frustration with current fragmented systems. They urgently require an integrated platform for efficient maintenance organization and communication.
Synthesis: Our research underscores the demand for an all-in-one solution combining communication, task management, and documentation features in a user-friendly interface, addressing property managers' complex needs.
User interviews revealed property managers' critical need for streamlined communication, expressing frustration with current fragmented systems. They urgently require an integrated platform for efficient maintenance organization and communication.
Synthesis: Our research underscores the demand for an all-in-one solution combining communication, task management, and documentation features in a user-friendly interface, addressing property managers' complex needs.
User interviews revealed property managers' critical need for streamlined communication, expressing frustration with current fragmented systems. They urgently require an integrated platform for efficient maintenance organization and communication.
Synthesis: Our research underscores the demand for an all-in-one solution combining communication, task management, and documentation features in a user-friendly interface, addressing property managers' complex needs.







Tenants
Tenants
Tenants
User research revealed tenants' strong desire for quick responses to maintenance requests and real-time issue tracking. Many expressed frustration with current delays and lack of transparency.
Synthesis: Tenants value a transparent, efficient system for reporting and tracking maintenance issues. A solution offering clear, prompt communication throughout the repair process would significantly enhance tenant satisfaction and security.
User research revealed tenants' strong desire for quick responses to maintenance requests and real-time issue tracking. Many expressed frustration with current delays and lack of transparency.
Synthesis: Tenants value a transparent, efficient system for reporting and tracking maintenance issues. A solution offering clear, prompt communication throughout the repair process would significantly enhance tenant satisfaction and security.
User research revealed tenants' strong desire for quick responses to maintenance requests and real-time issue tracking. Many expressed frustration with current delays and lack of transparency.
Synthesis: Tenants value a transparent, efficient system for reporting and tracking maintenance issues. A solution offering clear, prompt communication throughout the repair process would significantly enhance tenant satisfaction and security.

Vendors
Vendors
Vendors
User interviews highlighted vendors' frustration with current communication systems. They emphasized the crucial role of visual evidence in improving their workflow, from remote diagnostics to documenting completed work.
Synthesis: Research indicates vendors need a centralized platform with integrated communication tools and media upload features, streamlining their interactions with property managers and enhancing overall productivity.
User interviews highlighted vendors' frustration with current communication systems. They emphasized the crucial role of visual evidence in improving their workflow, from remote diagnostics to documenting completed work.
Synthesis: Research indicates vendors need a centralized platform with integrated communication tools and media upload features, streamlining their interactions with property managers and enhancing overall productivity.
User interviews highlighted vendors' frustration with current communication systems. They emphasized the crucial role of visual evidence in improving their workflow, from remote diagnostics to documenting completed work.
Synthesis: Research indicates vendors need a centralized platform with integrated communication tools and media upload features, streamlining their interactions with property managers and enhancing overall productivity.



Benchmarking Success: Feature Inventory of Existing Solutions
Benchmarking Success: Feature Inventory of Existing Solutions
Benchmarking Success: Feature Inventory of Existing Solutions
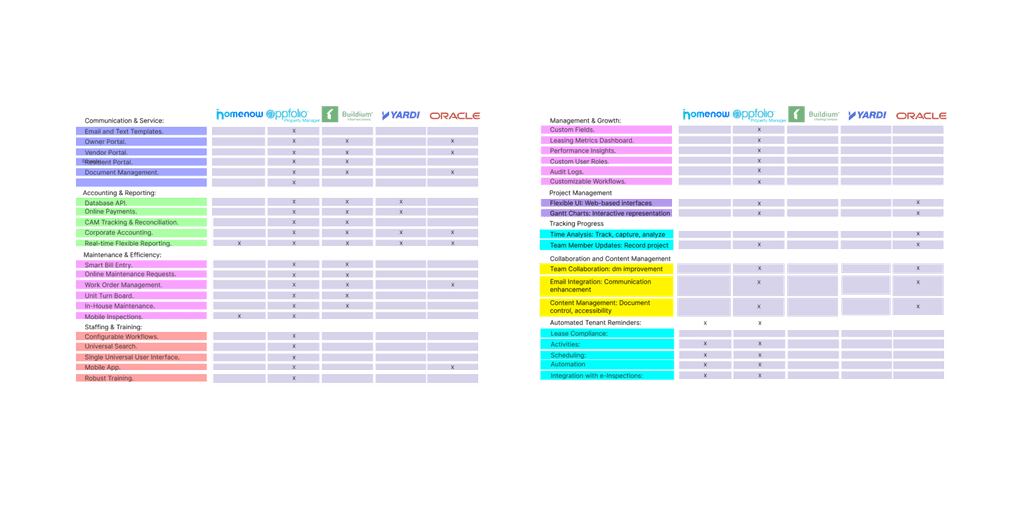
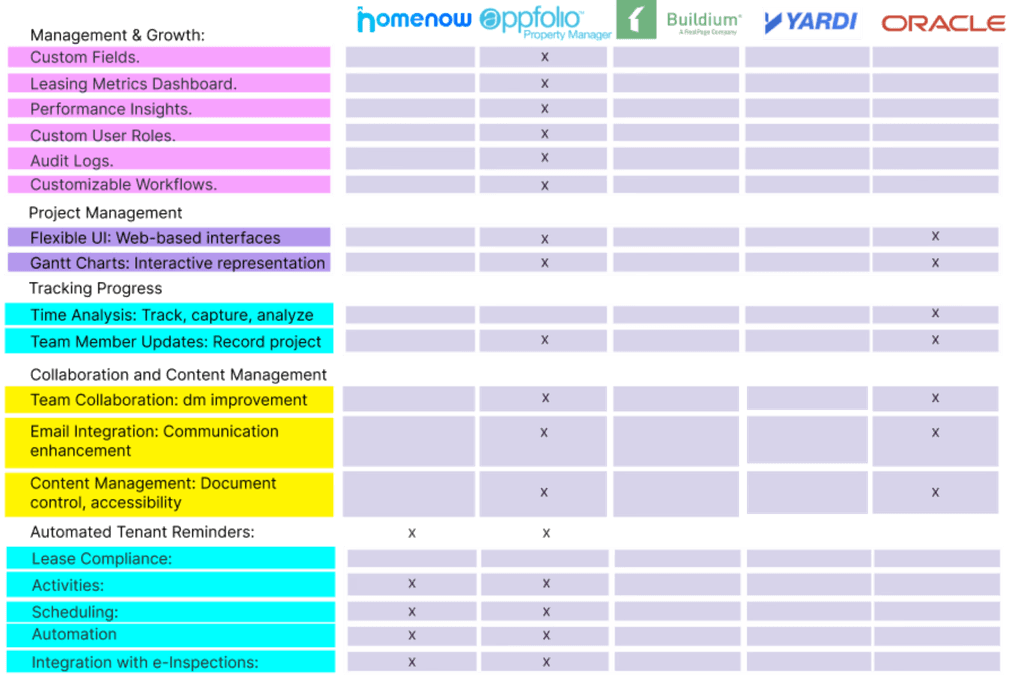
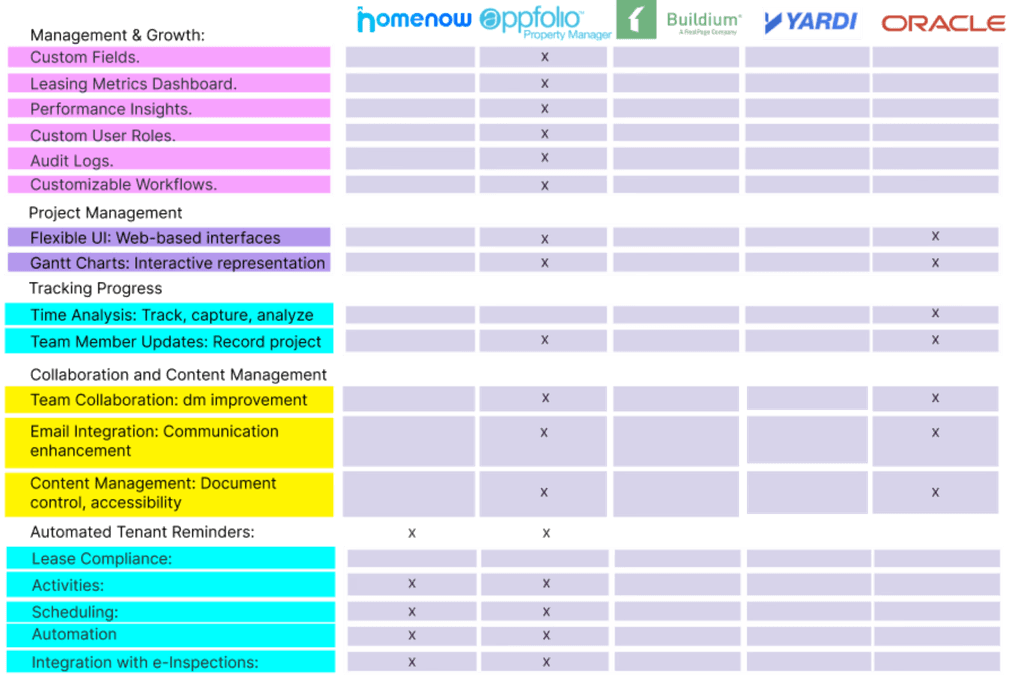
Parallel to our user interviews, we conducted a comprehensive feature inventory analysis of seven competitors in the property management software space. This exercise yielded over 20 distinct features that our competitors utilized, which we meticulously organized into a detailed chart. This competitive analysis not only highlighted industry standards but also revealed gaps in the market – opportunities for HomeNow to innovate and differentiate itself.
Parallel to our user interviews, we conducted a comprehensive feature inventory analysis of seven competitors in the property management software space. This exercise yielded over 20 distinct features that our competitors utilized, which we meticulously organized into a detailed chart. This competitive analysis not only highlighted industry standards but also revealed gaps in the market – opportunities for HomeNow to innovate and differentiate itself.
Parallel to our user interviews, we conducted a comprehensive feature inventory analysis of seven competitors in the property management software space. This exercise yielded over 20 distinct features that our competitors utilized, which we meticulously organized into a detailed chart. This competitive analysis not only highlighted industry standards but also revealed gaps in the market – opportunities for HomeNow to innovate and differentiate itself.



Brining Users to Life: Creating Property Management Personas
Brining Users to Life: Creating Property Management Personas
Brining Users to Life: Creating Property Management Personas
With our research data in hand, we breathed life into our user segments by creating detailed personas. Alfredo, a property manager of two residential apartment buildings. Mario, a plumber at a local business that provides residential and commercial services. And Sophia a tenant in one of Alfredo's apartments. Evolving from interview subjects to fully-fledged character representations of our user groups.
These personas became our constant companions throughout the design process, ensuring we never lost sight of the real people behind the user interface.
With our research data in hand, we breathed life into our user segments by creating detailed personas. Alfredo, a property manager of two residential apartment buildings. Mario, a plumber at a local business that provides residential and commercial services. And Sophia a tenant in one of Alfredo's apartments. Evolving from interview subjects to fully-fledged character representations of our user groups.
These personas became our constant companions throughout the design process, ensuring we never lost sight of the real people behind the user interface.
With our research data in hand, we breathed life into our user segments by creating detailed personas. Alfredo, a property manager of two residential apartment buildings. Mario, a plumber at a local business that provides residential and commercial services. And Sophia a tenant in one of Alfredo's apartments. Evolving from interview subjects to fully-fledged character representations of our user groups.
These personas became our constant companions throughout the design process, ensuring we never lost sight of the real people behind the user interface.
From Leaky Pikes to Lease Renewals: Journey Mapping the Property Managment Experience
From Leaky Pikes to Lease Renewals: Journey Mapping the Property Managment Experience
From Leaky Pikes to Lease Renewals: Journey Mapping the Property Managment Experience
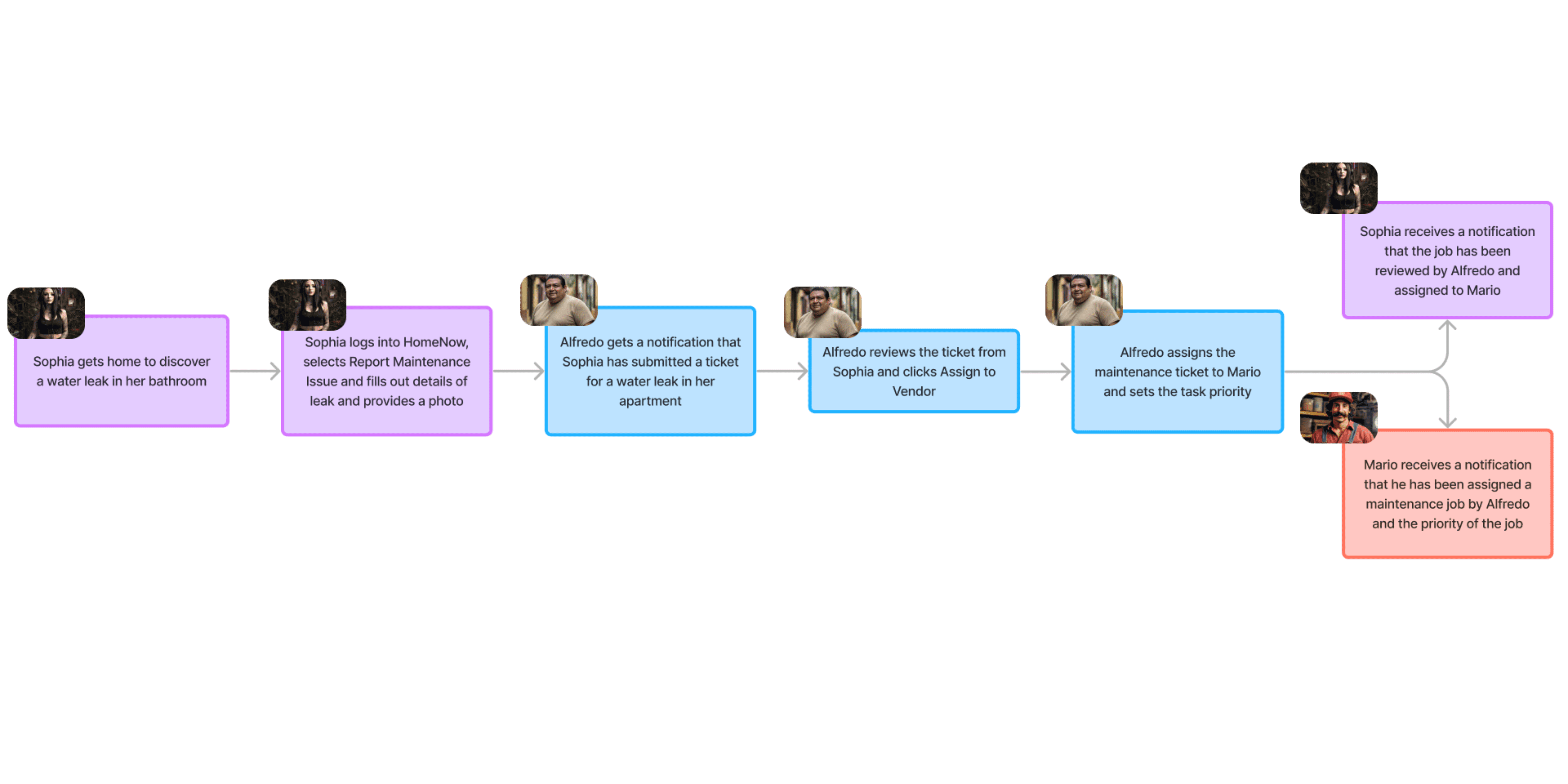
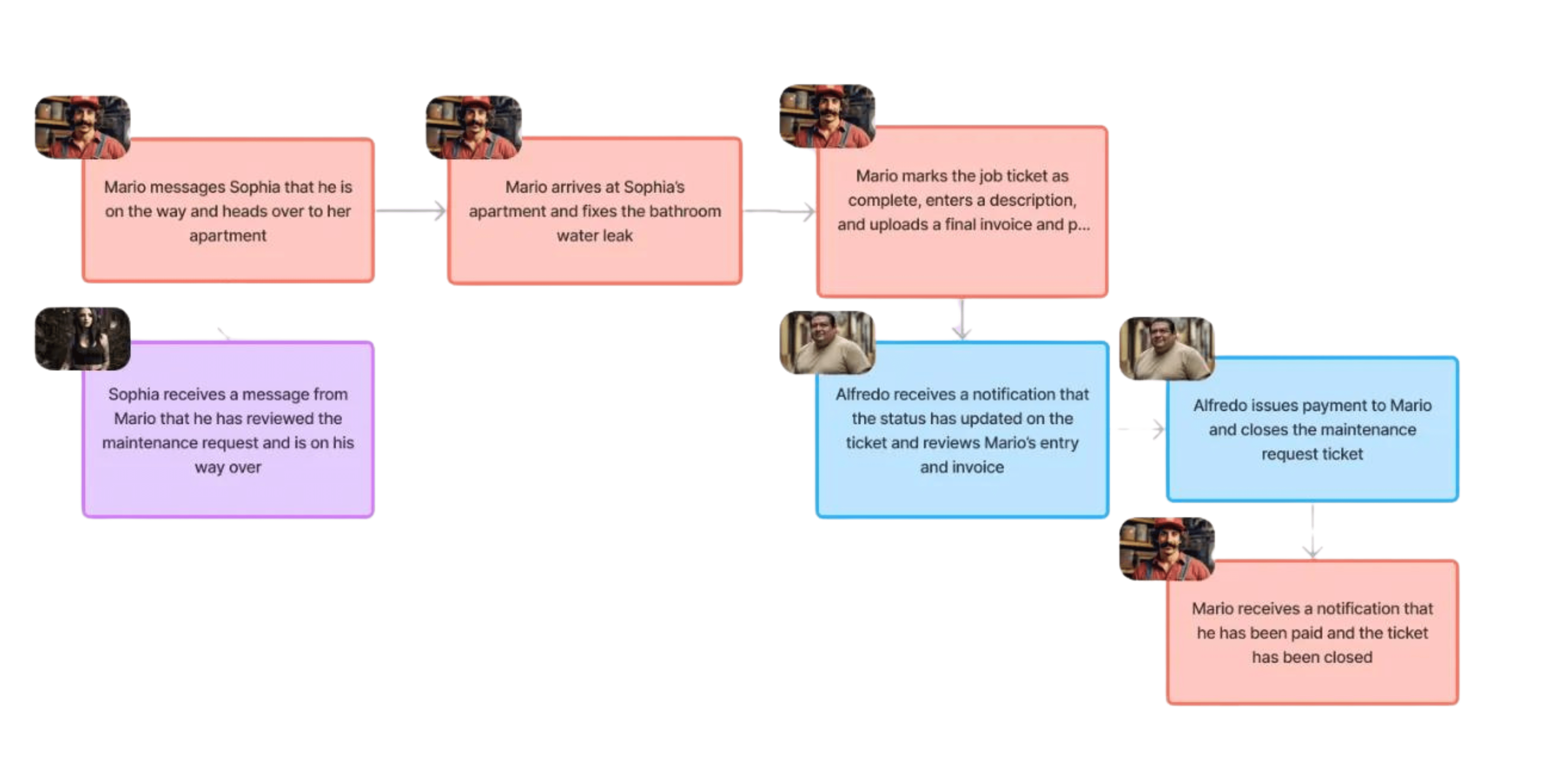
To further our understanding and begin bridging the gap between research and design, we engaged in a storytelling exercise. We crafted user stories and scenarios, imagining how Alfredo might use the dashboard to quickly assign a maintenance task, how Sophia would report a leaky faucet and track its repair progress, or how Mario would receive job notifications and update his work status. These stories not only helped us ideate on potential features but also allowed us to empathize more deeply with our users' journeys.
To further our understanding and begin bridging the gap between research and design, we engaged in a storytelling exercise. We crafted user stories and scenarios, imagining how Alfredo might use the dashboard to quickly assign a maintenance task, how Sophia would report a leaky faucet and track its repair progress, or how Mario would receive job notifications and update his work status. These stories not only helped us ideate on potential features but also allowed us to empathize more deeply with our users' journeys.
To further our understanding and begin bridging the gap between research and design, we engaged in a storytelling exercise. We crafted user stories and scenarios, imagining how Alfredo might use the dashboard to quickly assign a maintenance task, how Sophia would report a leaky faucet and track its repair progress, or how Mario would receive job notifications and update his work status. These stories not only helped us ideate on potential features but also allowed us to empathize more deeply with our users' journeys.

We developed a key user journey: Sophia returns home to find a broken pipe under her kitchen sink. This scenario became our blueprint for designing the dashboard's primary user flow, ensuring our solution addressed real-world challenges.
We developed a key user journey: Sophia returns home to find a broken pipe under her kitchen sink. This scenario became our blueprint for designing the dashboard's primary user flow, ensuring our solution addressed real-world challenges.
We developed a key user journey: Sophia returns home to find a broken pipe under her kitchen sink. This scenario became our blueprint for designing the dashboard's primary user flow, ensuring our solution addressed real-world challenges.

By mapping this scenario, we traced the intersecting journeys of Sophia (tenant), Alfredo (property manager), and Mario (plumber). This comprehensive analysis revealed critical touchpoints and needs for each user, providing invaluable insights that shaped our dashboard's design.
By mapping this scenario, we traced the intersecting journeys of Sophia (tenant), Alfredo (property manager), and Mario (plumber). This comprehensive analysis revealed critical touchpoints and needs for each user, providing invaluable insights that shaped our dashboard's design.
By mapping this scenario, we traced the intersecting journeys of Sophia (tenant), Alfredo (property manager), and Mario (plumber). This comprehensive analysis revealed critical touchpoints and needs for each user, providing invaluable insights that shaped our dashboard's design.
Bridging the Gap: A Day in the Life of Alfredo
Bridging the Gap: A Day in the Life of Alfredo
Bridging the Gap: A Day in the Life of Alfredo
To ground our ideation in real-world scenarios and further bridge the gap between research and design, we crafted a specific situation: Sophia returns home after a grueling day of work and school, only to find a broken pipe under her kitchen sink. This scenario became our north star as we mapped out the journey of each user through this maintenance issue.
We visualized Sophia's frustration as she discovers the leak, her relief at easily reporting it through the app, and her appreciation for the regular updates. We traced Alfredo's efficient response, from receiving the alert to quickly assigning the job to Mario. We followed Mario's journey from job notification to completion, noting how the app streamlined his workflow and communication.
This exercise was eye-opening. We could clearly see the points of friction in the current process and the opportunities for our dashboard to smooth these pain points. It highlighted the need for real-time updates, easy communication channels, and a streamlined workflow that connected all three user groups seamlessly.
To ground our ideation in real-world scenarios and further bridge the gap between research and design, we crafted a specific situation: Sophia returns home after a grueling day of work and school, only to find a broken pipe under her kitchen sink. This scenario became our north star as we mapped out the journey of each user through this maintenance issue.
We visualized Sophia's frustration as she discovers the leak, her relief at easily reporting it through the app, and her appreciation for the regular updates. We traced Alfredo's efficient response, from receiving the alert to quickly assigning the job to Mario. We followed Mario's journey from job notification to completion, noting how the app streamlined his workflow and communication.
This exercise was eye-opening. We could clearly see the points of friction in the current process and the opportunities for our dashboard to smooth these pain points. It highlighted the need for real-time updates, easy communication channels, and a streamlined workflow that connected all three user groups seamlessly.
To ground our ideation in real-world scenarios and further bridge the gap between research and design, we crafted a specific situation: Sophia returns home after a grueling day of work and school, only to find a broken pipe under her kitchen sink. This scenario became our north star as we mapped out the journey of each user through this maintenance issue.
We visualized Sophia's frustration as she discovers the leak, her relief at easily reporting it through the app, and her appreciation for the regular updates. We traced Alfredo's efficient response, from receiving the alert to quickly assigning the job to Mario. We followed Mario's journey from job notification to completion, noting how the app streamlined his workflow and communication.
This exercise was eye-opening. We could clearly see the points of friction in the current process and the opportunities for our dashboard to smooth these pain points. It highlighted the need for real-time updates, easy communication channels, and a streamlined workflow that connected all three user groups seamlessly.
Mapping the Solution: User Flows
Mapping the Solution: User Flows
Mapping the Solution: User Flows
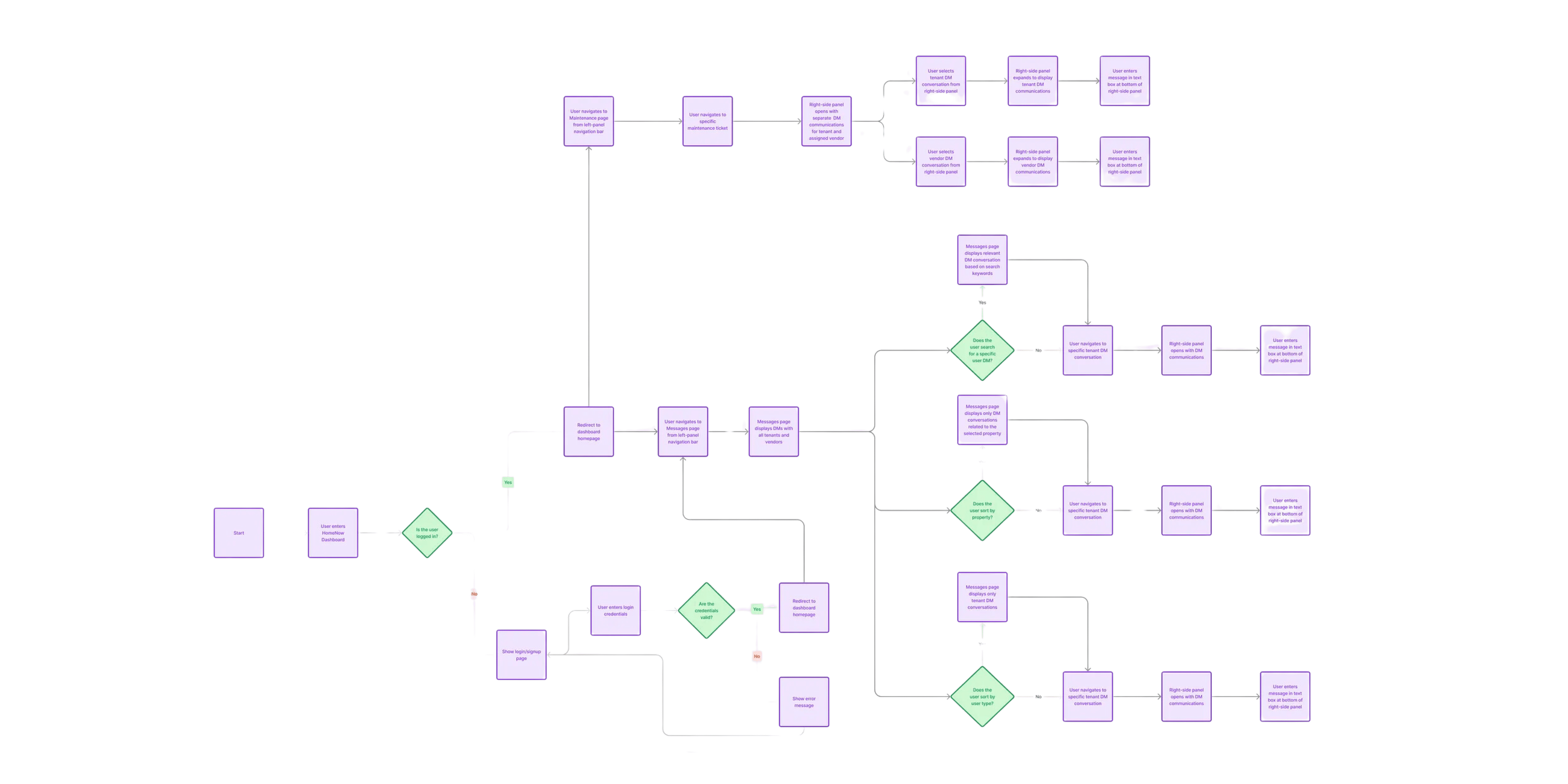
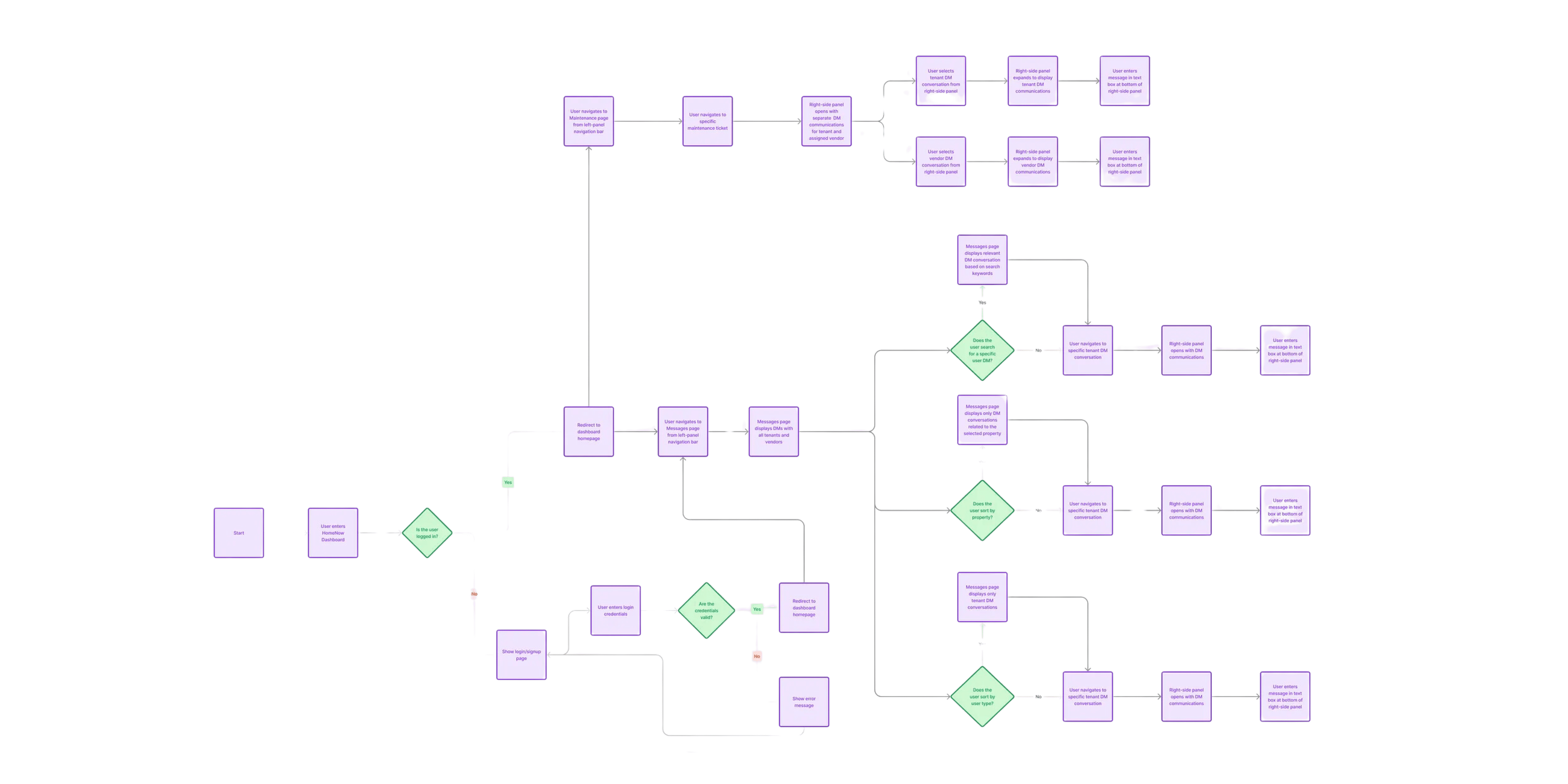
With these rich user stories as our foundation, we began to ideate on our key user flows. Our focus sharpened on three critical processes: the lifecycle of maintenance tickets, the intricate dance of direct messaging between all parties, and the often overlooked but crucial vendor management and onboarding.
With these rich user stories as our foundation, we began to ideate on our key user flows. Our focus sharpened on three critical processes: the lifecycle of maintenance tickets, the intricate dance of direct messaging between all parties, and the often overlooked but crucial vendor management and onboarding.
With these rich user stories as our foundation, we began to ideate on our key user flows. Our focus sharpened on three critical processes: the lifecycle of maintenance tickets, the intricate dance of direct messaging between all parties, and the often overlooked but crucial vendor management and onboarding.


From Insights to Interface: Sketching the Property Management Command Center
From Insights to Interface: Sketching the Property Management Command Center
From Insights to Interface: Sketching the Property Management Command Center
As we concluded our intensive week of research, we found ourselves not just with data points, but with a rich understanding of the property management landscape. This insight would guide every decision in our design process, ensuring that the HomeNow dashboard would truly serve as a bridge connecting property managers, tenants, and vendors in a harmonious, efficient ecosystem. The challenge ahead was clear: to translate this wealth of research into a user-friendly, efficient, and innovative dashboard that would revolutionize property management. With our research foundation in place, I was ready to lead into the design phase, with the knowledge and empathy needed to create a truly user-centered solution.
As we concluded our intensive week of research, we found ourselves not just with data points, but with a rich understanding of the property management landscape. This insight would guide every decision in our design process, ensuring that the HomeNow dashboard would truly serve as a bridge connecting property managers, tenants, and vendors in a harmonious, efficient ecosystem. The challenge ahead was clear: to translate this wealth of research into a user-friendly, efficient, and innovative dashboard that would revolutionize property management. With our research foundation in place, I was ready to lead into the design phase, with the knowledge and empathy needed to create a truly user-centered solution.
As we concluded our intensive week of research, we found ourselves not just with data points, but with a rich understanding of the property management landscape. This insight would guide every decision in our design process, ensuring that the HomeNow dashboard would truly serve as a bridge connecting property managers, tenants, and vendors in a harmonious, efficient ecosystem. The challenge ahead was clear: to translate this wealth of research into a user-friendly, efficient, and innovative dashboard that would revolutionize property management. With our research foundation in place, I was ready to lead into the design phase, with the knowledge and empathy needed to create a truly user-centered solution.
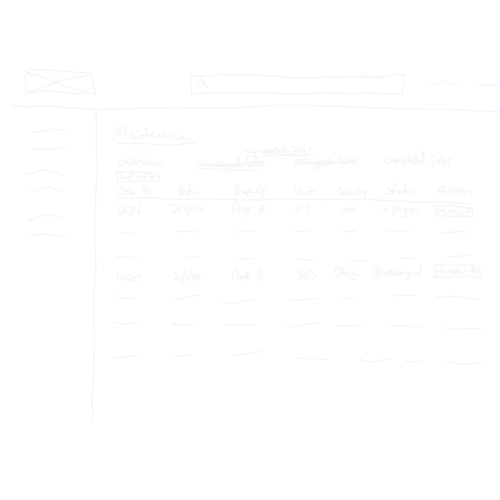
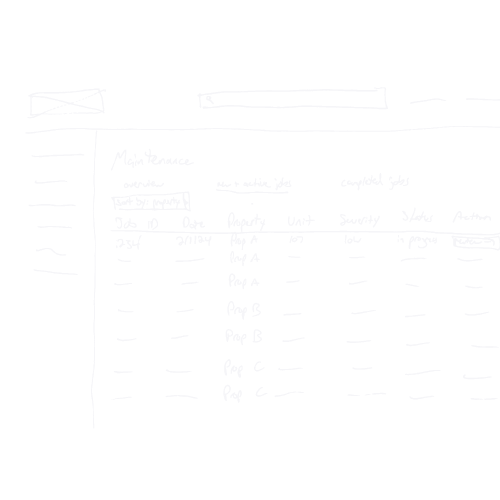
Blueprinting Success: Sketching the HomeNow Dashboard
Blueprinting Success: Sketching the HomeNow Dashboard
Blueprinting Success: Sketching the HomeNow Dashboard
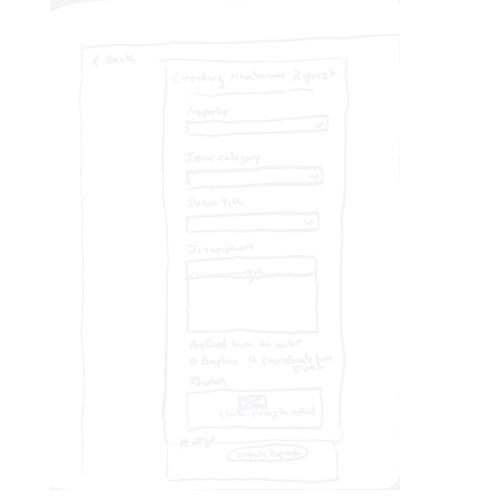
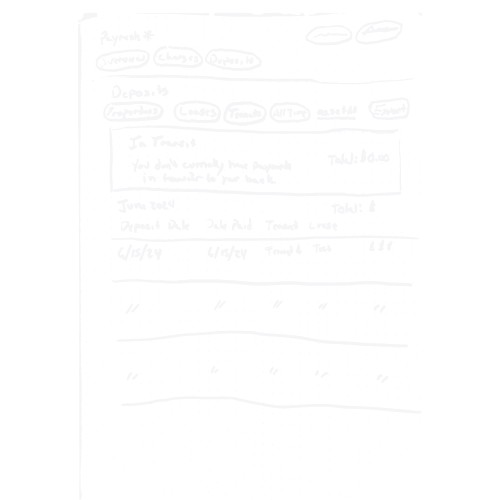
The Figma file, once covered in research notes and user journey maps, now began to fill with sketches, wireframes, and flowcharts. As the design lead, I felt the weight of responsibility on my shoulders – it was time to transform our insights into a tangible, user-friendly dashboard that would revolutionize property management.
Our first design sprint kicked off with a collaborative ideation session. I brought the team together, armed with markers, sticky notes, and large sheets of paper. "Let's think big," I encouraged, "but always keep Alfredo, Sophia, and Mario in mind." We spent hours brainstorming features, each idea sparked by a user need we'd uncovered in our research.
As ideas flowed, I guided the team through an 8-second drill (a rapid sketching exercise). "Don’t be perfect, just keep getting better.”" I reminded them, "we're capturing concepts." Rough sketches of dashboard layouts, communication interfaces, and maintenance tracking systems began to come to life.
The Figma file, once covered in research notes and user journey maps, now began to fill with sketches, wireframes, and flowcharts. As the design lead, I felt the weight of responsibility on my shoulders – it was time to transform our insights into a tangible, user-friendly dashboard that would revolutionize property management.
Our first design sprint kicked off with a collaborative ideation session. I brought the team together, armed with markers, sticky notes, and large sheets of paper. "Let's think big," I encouraged, "but always keep Alfredo, Sophia, and Mario in mind." We spent hours brainstorming features, each idea sparked by a user need we'd uncovered in our research.
As ideas flowed, I guided the team through an 8-second drill (a rapid sketching exercise). "Don’t be perfect, just keep getting better.”" I reminded them, "we're capturing concepts." Rough sketches of dashboard layouts, communication interfaces, and maintenance tracking systems began to come to life.
The Figma file, once covered in research notes and user journey maps, now began to fill with sketches, wireframes, and flowcharts. As the design lead, I felt the weight of responsibility on my shoulders – it was time to transform our insights into a tangible, user-friendly dashboard that would revolutionize property management.
Our first design sprint kicked off with a collaborative ideation session. I brought the team together, armed with markers, sticky notes, and large sheets of paper. "Let's think big," I encouraged, "but always keep Alfredo, Sophia, and Mario in mind." We spent hours brainstorming features, each idea sparked by a user need we'd uncovered in our research.
As ideas flowed, I guided the team through an 8-second drill (a rapid sketching exercise). "Don’t be perfect, just keep getting better.”" I reminded them, "we're capturing concepts." Rough sketches of dashboard layouts, communication interfaces, and maintenance tracking systems began to come to life.
As these user flows took shape on our sketchpads , we could see the HomeNow dashboard coming to life. Each flow was a testament to our deep understanding of our users' needs and a step towards creating a truly user-centered solution.
As these user flows took shape on our sketchpads , we could see the HomeNow dashboard coming to life. Each flow was a testament to our deep understanding of our users' needs and a step towards creating a truly user-centered solution.
As these user flows took shape on our sketchpads , we could see the HomeNow dashboard coming to life. Each flow was a testament to our deep understanding of our users' needs and a step towards creating a truly user-centered solution.
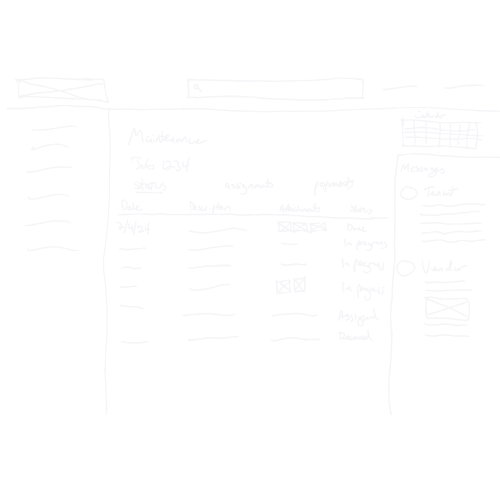
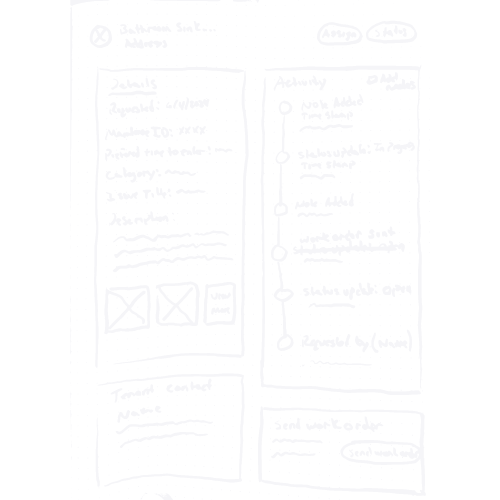
From Paper to Pixels: Wire-framing the HomeNow Dashboard
From Paper to Pixels: Wire-framing the HomeNow Dashboard
From Paper to Pixels: Wire-framing the HomeNow Dashboard
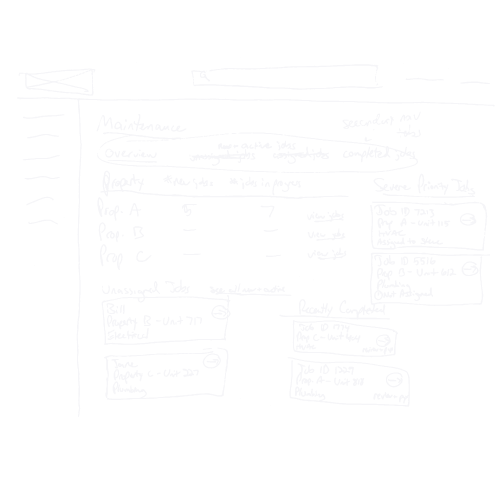
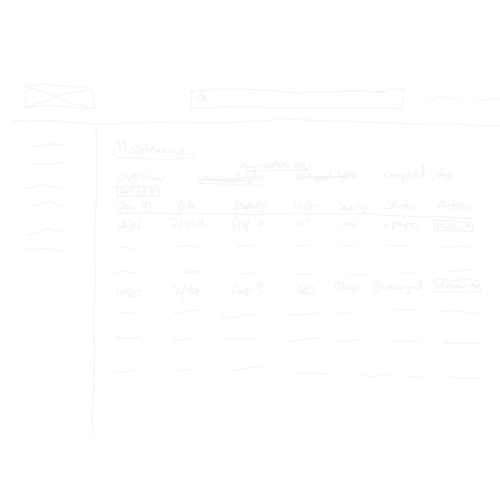
With our initial concepts in hand, it was time to start wireframing. I set up our Figma file and began translating our paper sketches into digital form. As I worked, I constantly referred back to our research findings, ensuring every element served a purpose rooted in user needs.
With our initial concepts in hand, it was time to start wireframing. I set up our Figma file and began translating our paper sketches into digital form. As I worked, I constantly referred back to our research findings, ensuring every element served a purpose rooted in user needs.
With our initial concepts in hand, it was time to start wireframing. I set up our Figma file and began translating our paper sketches into digital form. As I worked, I constantly referred back to our research findings, ensuring every element served a purpose rooted in user needs.
Reality Check: Usability Testing with Property Managers, Tenants, and Vendors
Reality Check: Usability Testing with Property Managers, Tenants, and Vendors
Reality Check: Usability Testing with Property Managers, Tenants, and Vendors
After developing our mid-fidelity prototype, we conducted user testing focused on key tasks like reviewing maintenance tickets and onboarding vendors. While quantitative results were promising, qualitative insights revealed users' desire for a balanced layout, easy access to functions, and intuitive navigation. These findings guided our refinement process as we moved towards a high-fidelity prototype.
With our design direction solidified, I shifted focus to developing our component library - the crucial building blocks of our UI. This step was vital in ensuring consistency and usability across the entire platform as we pushed towards our final design.
After developing our mid-fidelity prototype, we conducted user testing focused on key tasks like reviewing maintenance tickets and onboarding vendors. While quantitative results were promising, qualitative insights revealed users' desire for a balanced layout, easy access to functions, and intuitive navigation. These findings guided our refinement process as we moved towards a high-fidelity prototype.
With our design direction solidified, I shifted focus to developing our component library - the crucial building blocks of our UI. This step was vital in ensuring consistency and usability across the entire platform as we pushed towards our final design.
After developing our mid-fidelity prototype, we conducted user testing focused on key tasks like reviewing maintenance tickets and onboarding vendors. While quantitative results were promising, qualitative insights revealed users' desire for a balanced layout, easy access to functions, and intuitive navigation. These findings guided our refinement process as we moved towards a high-fidelity prototype.
With our design direction solidified, I shifted focus to developing our component library - the crucial building blocks of our UI. This step was vital in ensuring consistency and usability across the entire platform as we pushed towards our final design.
Building the Toolkit: Crafting a Component Library for HomeNow
Building the Toolkit: Crafting a Component Library for HomeNow
Building the Toolkit: Crafting a Component Library for HomeNow
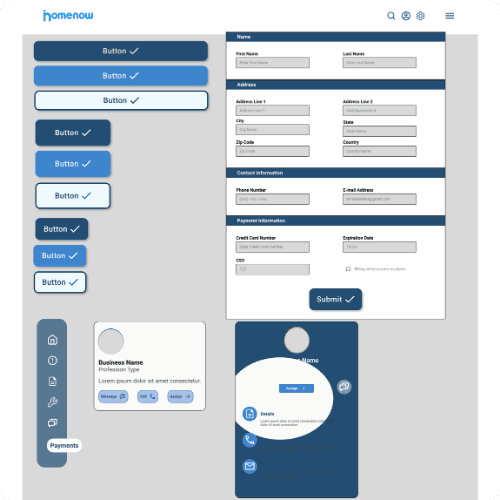
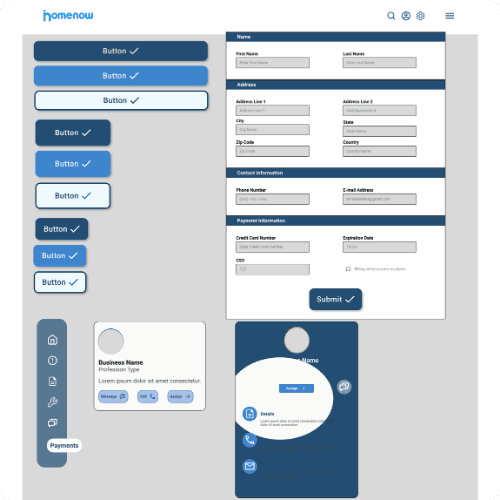
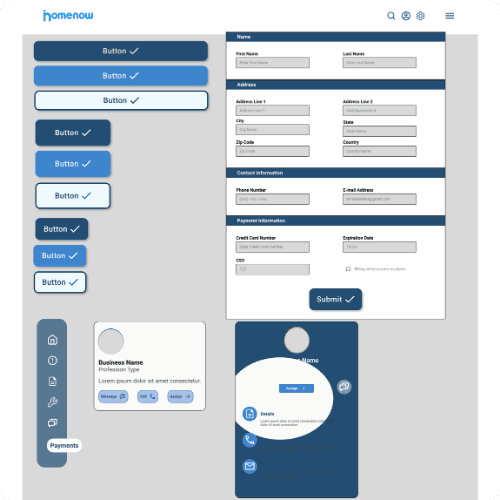
As wireframes were nearing completion and our team was putting users to the test, I shifted focus to developing our component library – the backbone of our UI design system. Starting with buttons, I created primary, secondary, and tertiary styles, each with clear states and accessibility considerations. For cards, I designed variations including compact quick-view, expandable detailed, and status-tracking options, all crafted with clear information hierarchy and interactive elements.
As wireframes were nearing completion and our team was putting users to the test, I shifted focus to developing our component library – the backbone of our UI design system. Starting with buttons, I created primary, secondary, and tertiary styles, each with clear states and accessibility considerations. For cards, I designed variations including compact quick-view, expandable detailed, and status-tracking options, all crafted with clear information hierarchy and interactive elements.
As wireframes were nearing completion and our team was putting users to the test, I shifted focus to developing our component library – the backbone of our UI design system. Starting with buttons, I created primary, secondary, and tertiary styles, each with clear states and accessibility considerations. For cards, I designed variations including compact quick-view, expandable detailed, and status-tracking options, all crafted with clear information hierarchy and interactive elements.
Throughout this process, I kept our user research at the forefront, incorporating landlords' need for efficiency and tenants' desire for transparency into each component.
Collaborating closely with our team, I used Figma to create a living component library, ensuring our designs were both visually appealing and technically feasible. This meticulous approach to our component library laid the groundwork for a cohesive, user-friendly interface.
Throughout this process, I kept our user research at the forefront, incorporating landlords' need for efficiency and tenants' desire for transparency into each component.
Collaborating closely with our team, I used Figma to create a living component library, ensuring our designs were both visually appealing and technically feasible. This meticulous approach to our component library laid the groundwork for a cohesive, user-friendly interface.
Throughout this process, I kept our user research at the forefront, incorporating landlords' need for efficiency and tenants' desire for transparency into each component.
Collaborating closely with our team, I used Figma to create a living component library, ensuring our designs were both visually appealing and technically feasible. This meticulous approach to our component library laid the groundwork for a cohesive, user-friendly interface.



Streamlining the Experience: Refining Our Property Management Solution
Streamlining the Experience: Refining Our Property Management Solution
Streamlining the Experience: Refining Our Property Management Solution
Usability tests had revealed both triumphs and challenges - users completed tasks swiftly with minimal errors, but qualitative feedback highlighted the need for a more balanced layout and intuitive navigation.
We quickly pivoted, refining our information architecture and streamlining key user flows. Working closely with the team, I guided the evolution of our wireframes into high-fidelity mockups, balancing information density with clarity in our layouts.
Usability tests had revealed both triumphs and challenges - users completed tasks swiftly with minimal errors, but qualitative feedback highlighted the need for a more balanced layout and intuitive navigation.
We quickly pivoted, refining our information architecture and streamlining key user flows. Working closely with the team, I guided the evolution of our wireframes into high-fidelity mockups, balancing information density with clarity in our layouts.
Usability tests had revealed both triumphs and challenges - users completed tasks swiftly with minimal errors, but qualitative feedback highlighted the need for a more balanced layout and intuitive navigation.
We quickly pivoted, refining our information architecture and streamlining key user flows. Working closely with the team, I guided the evolution of our wireframes into high-fidelity mockups, balancing information density with clarity in our layouts.
Hi-Fi Design
Hi-Fi Design
Hi-Fi Design
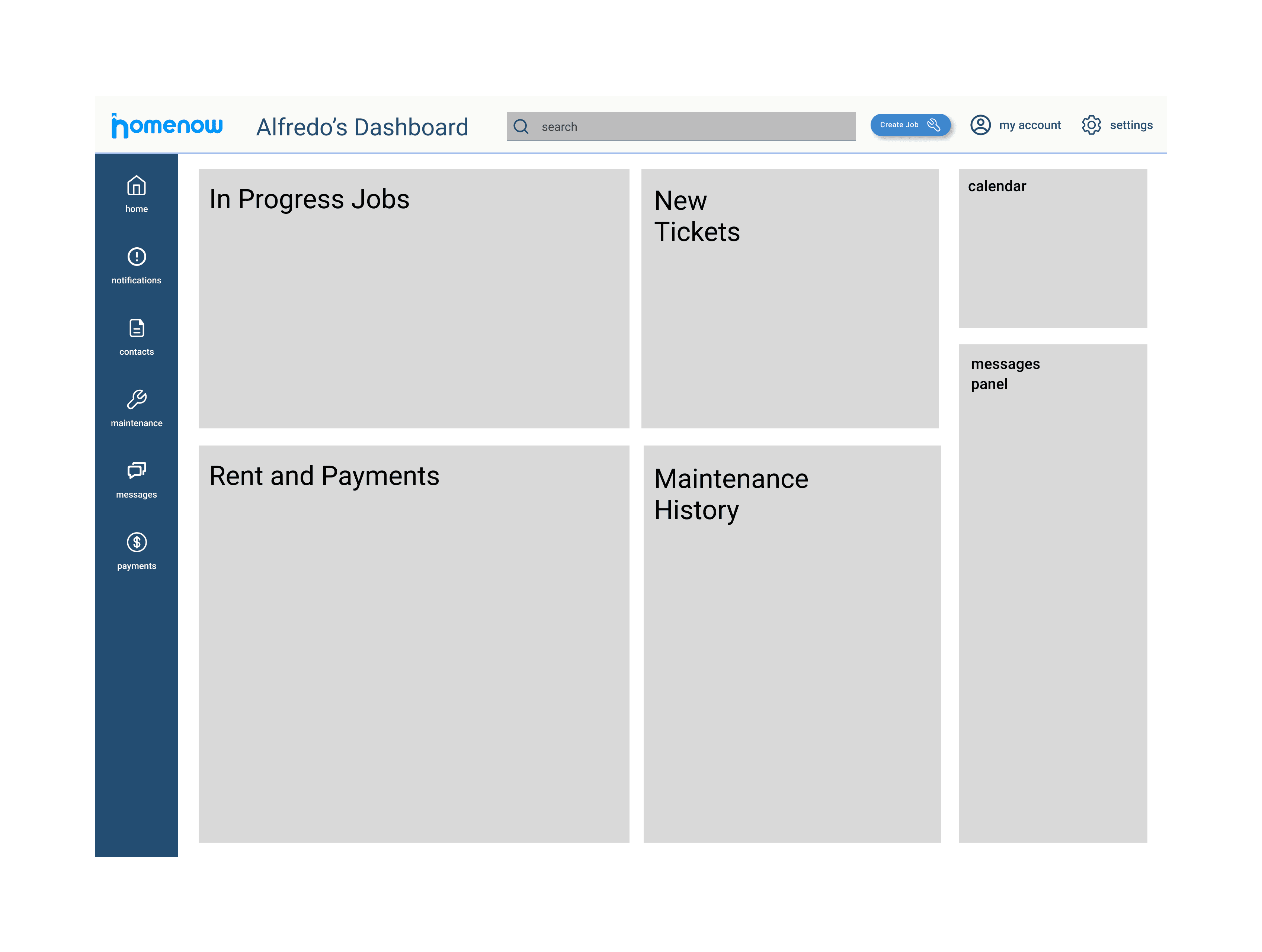
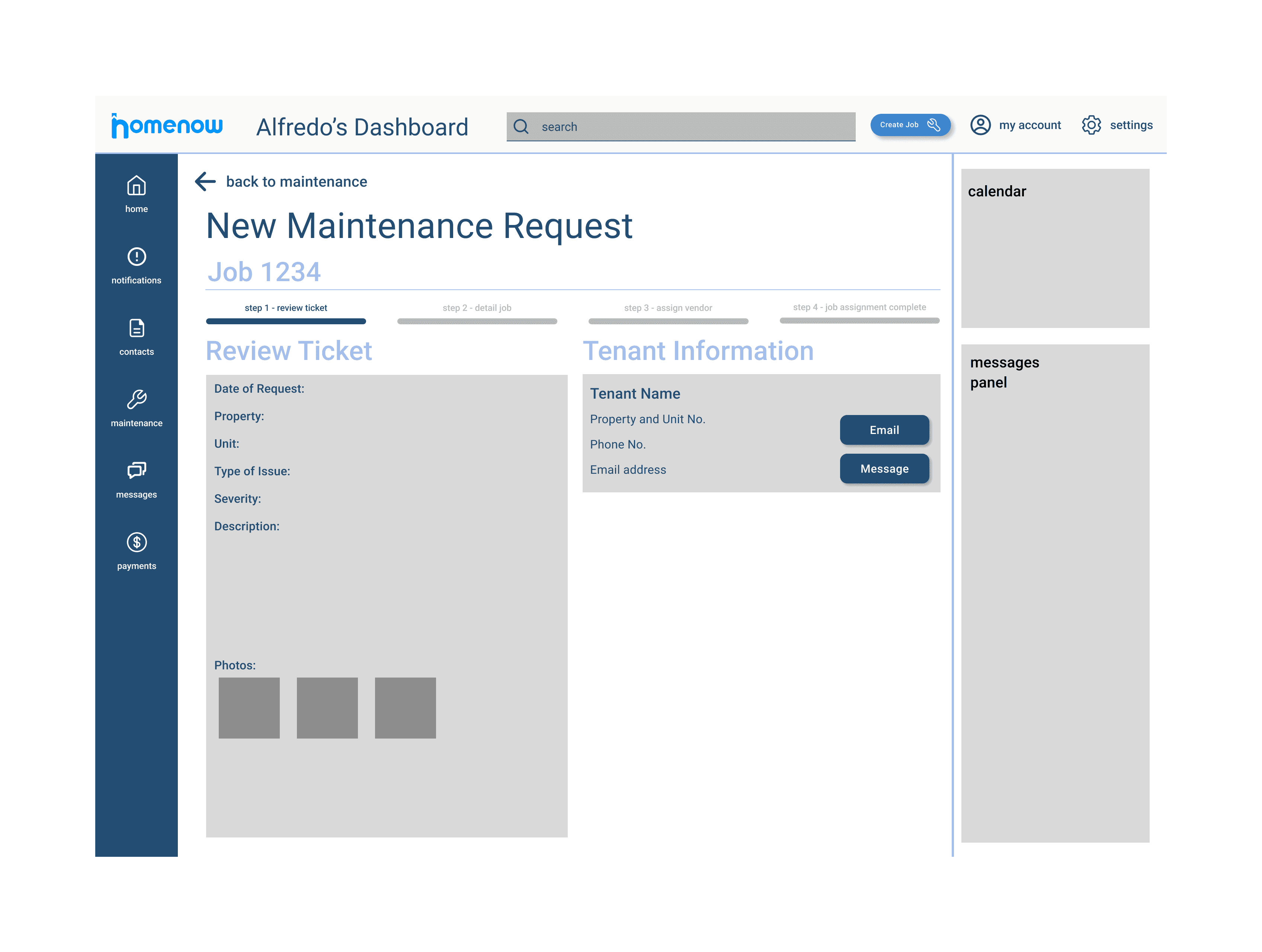
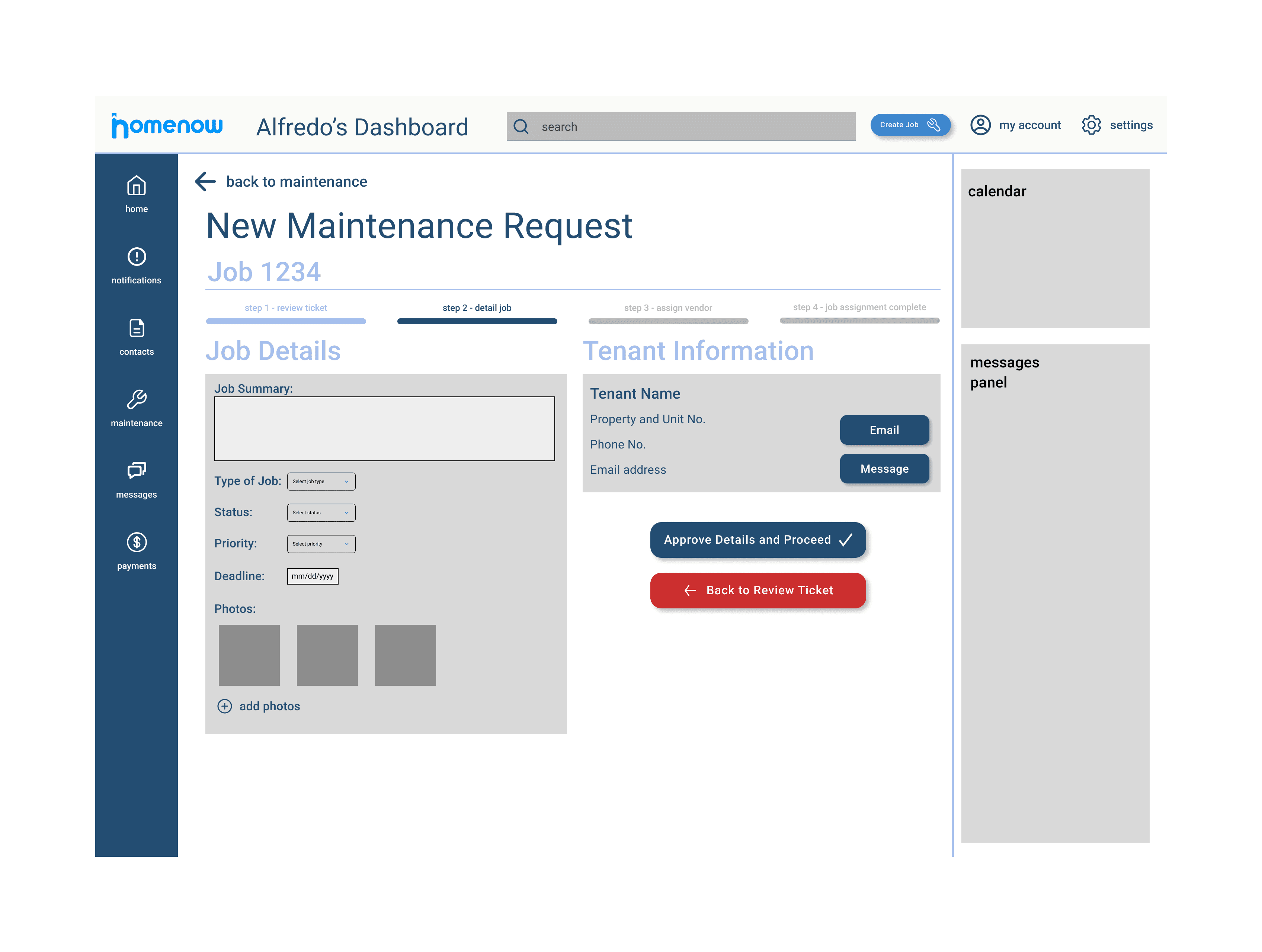
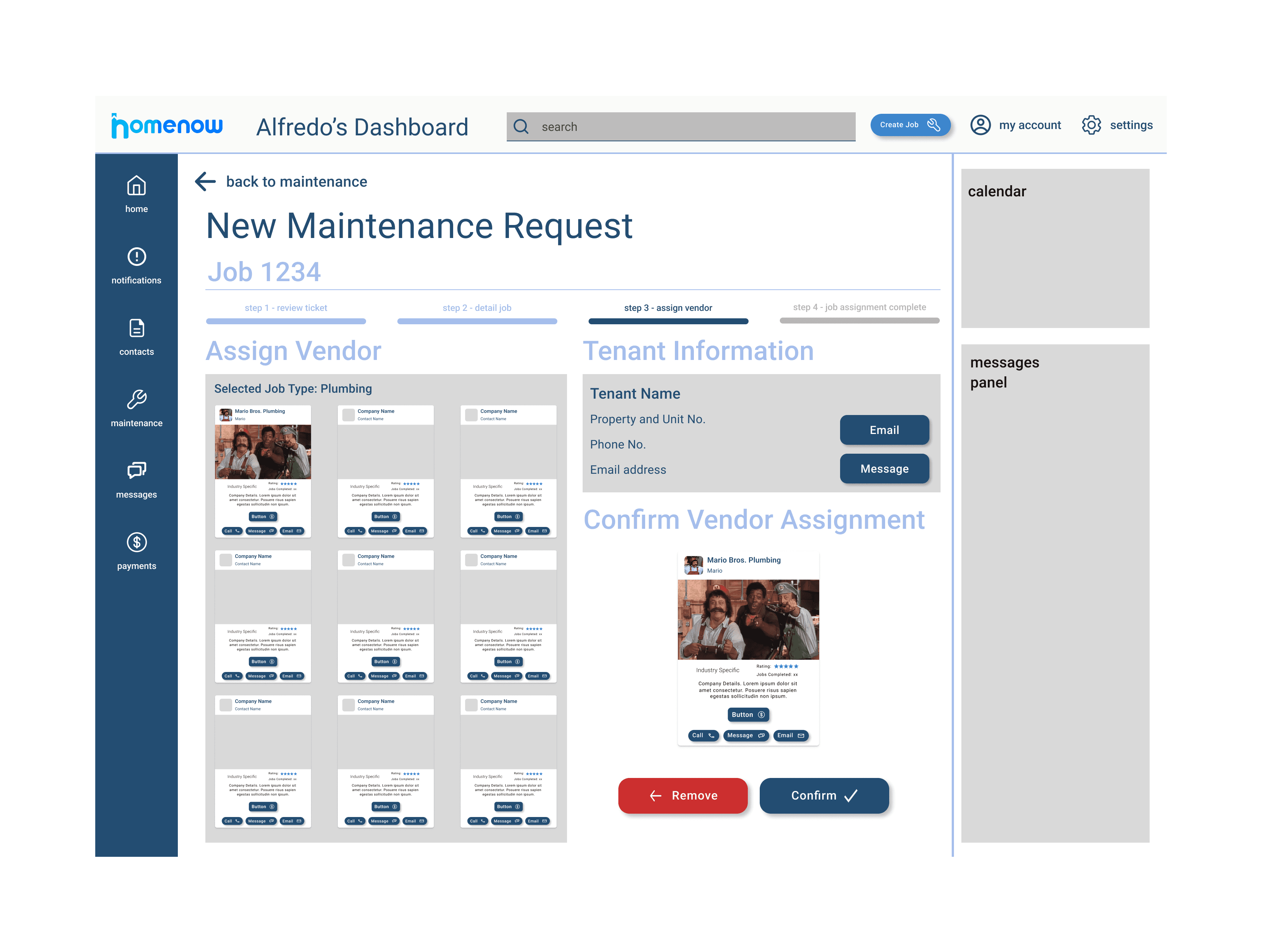
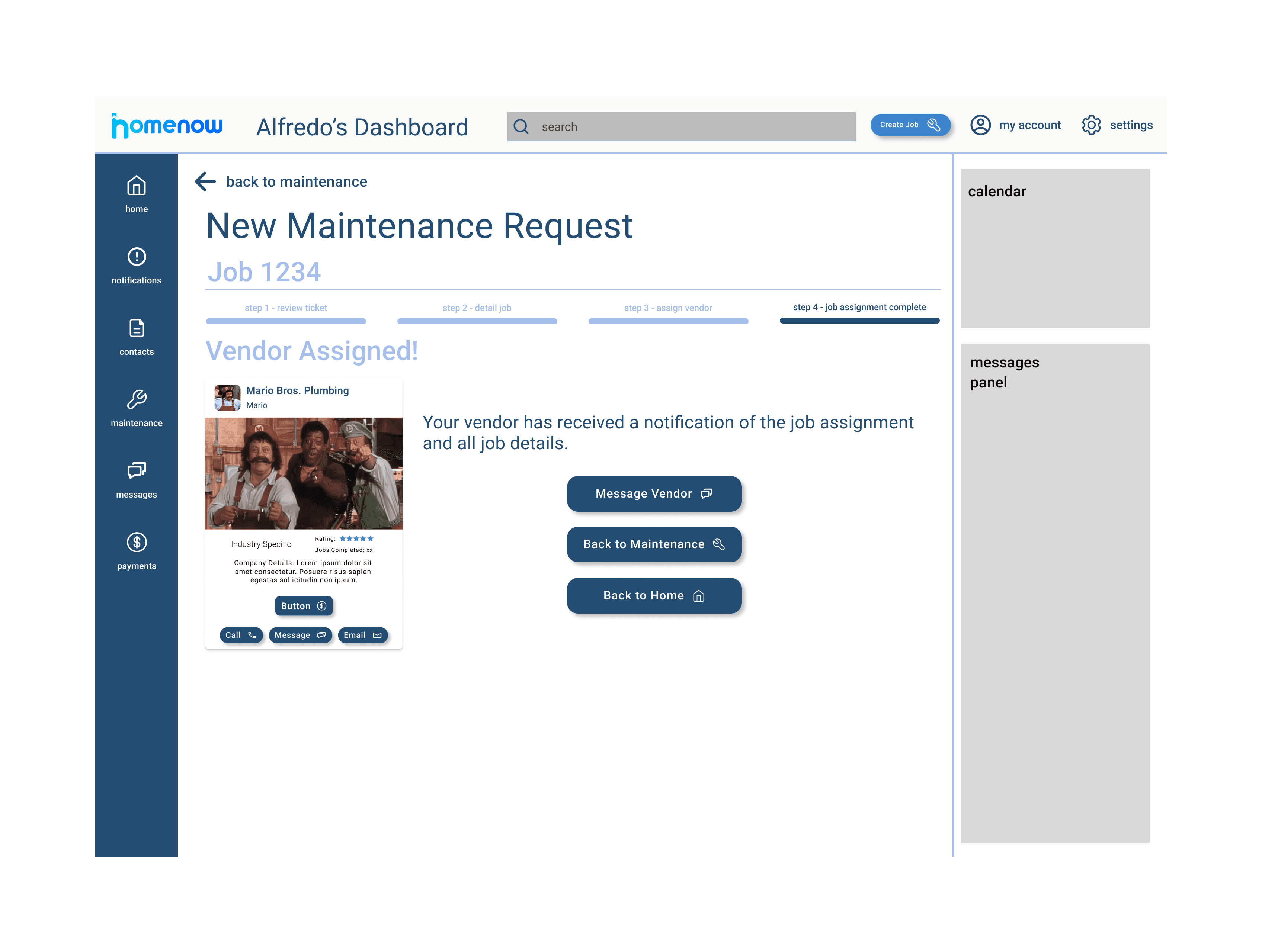
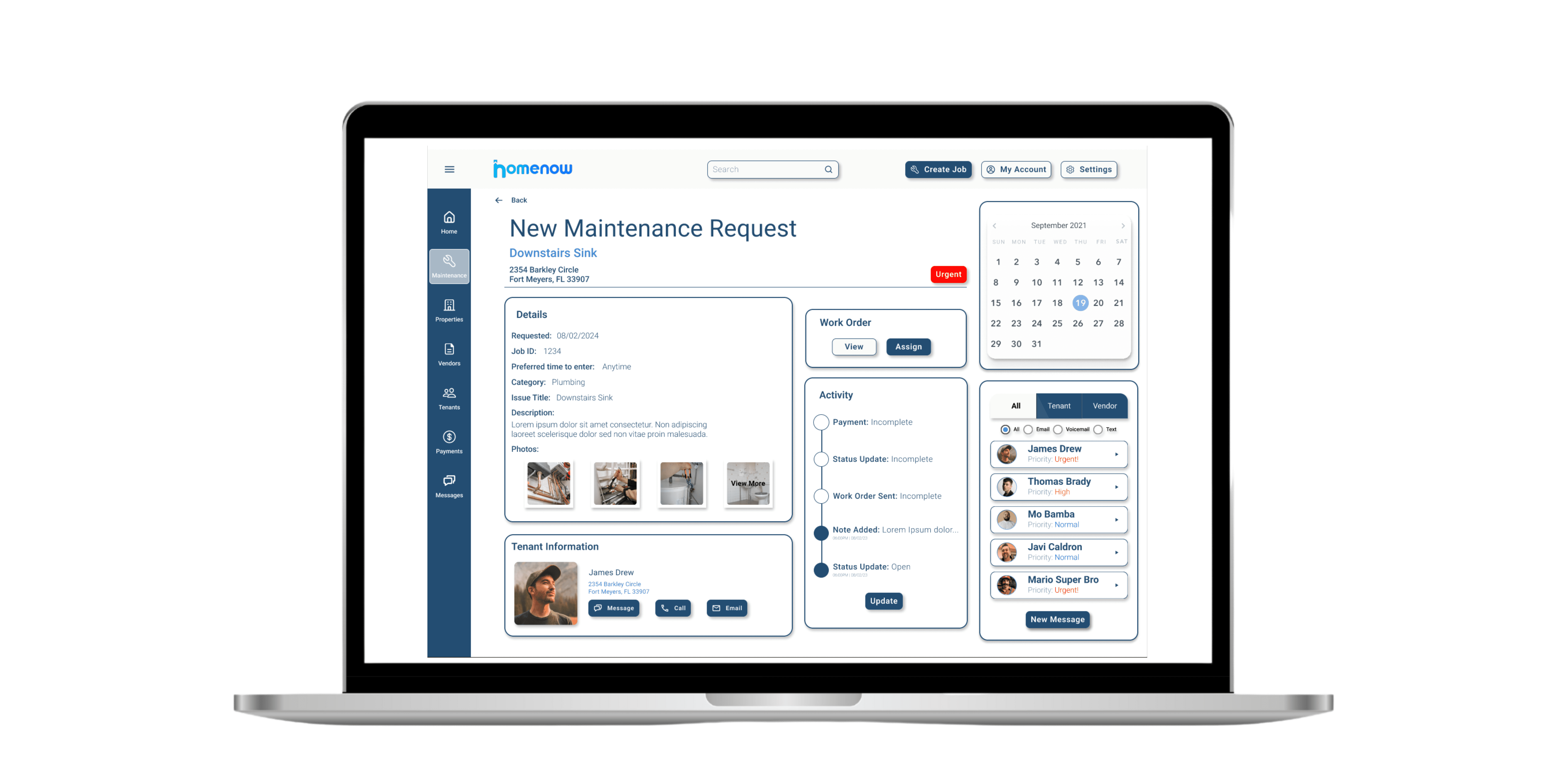
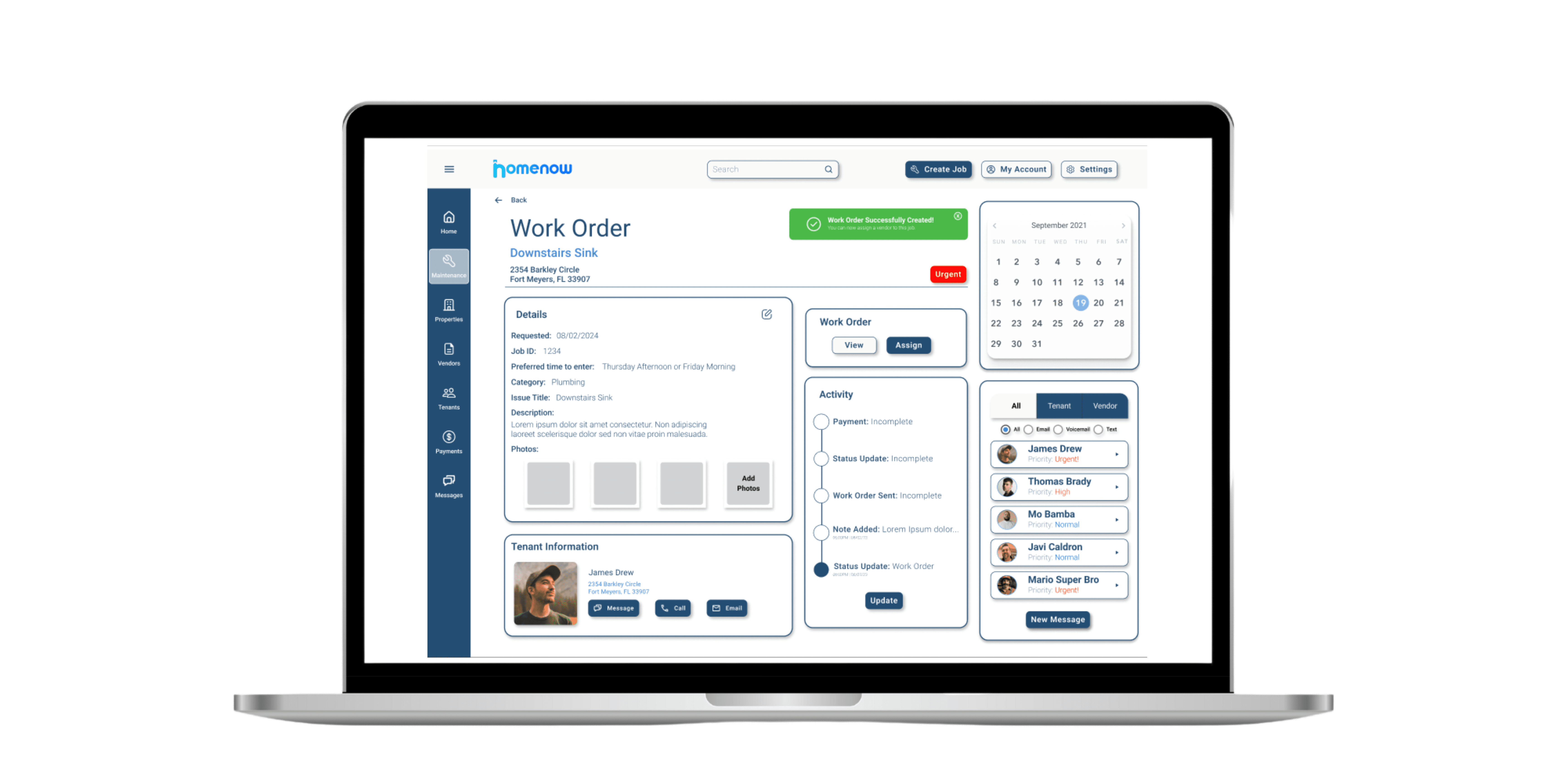
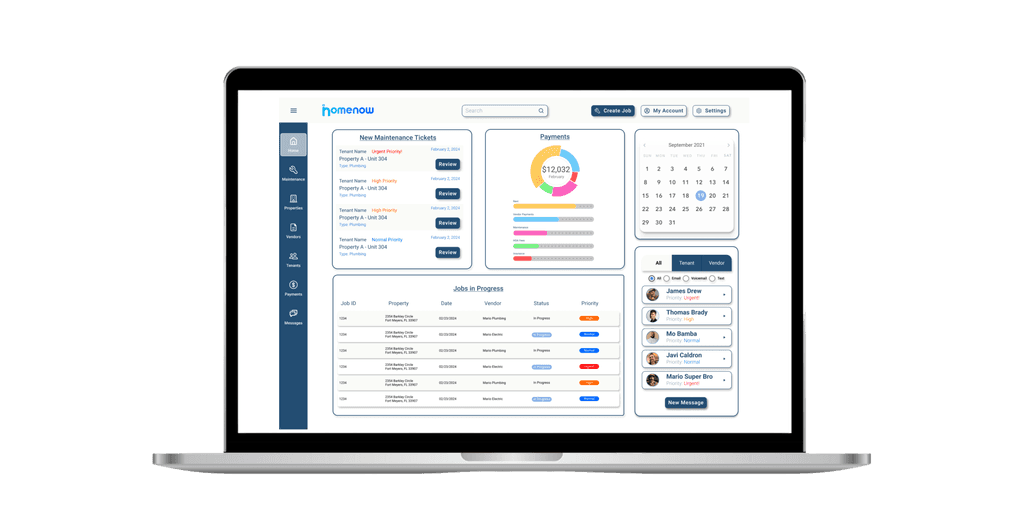
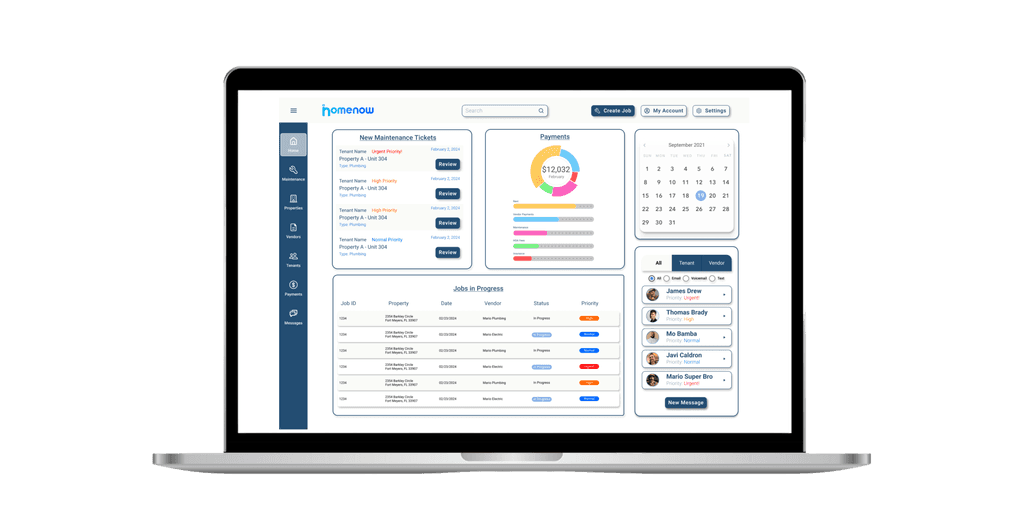
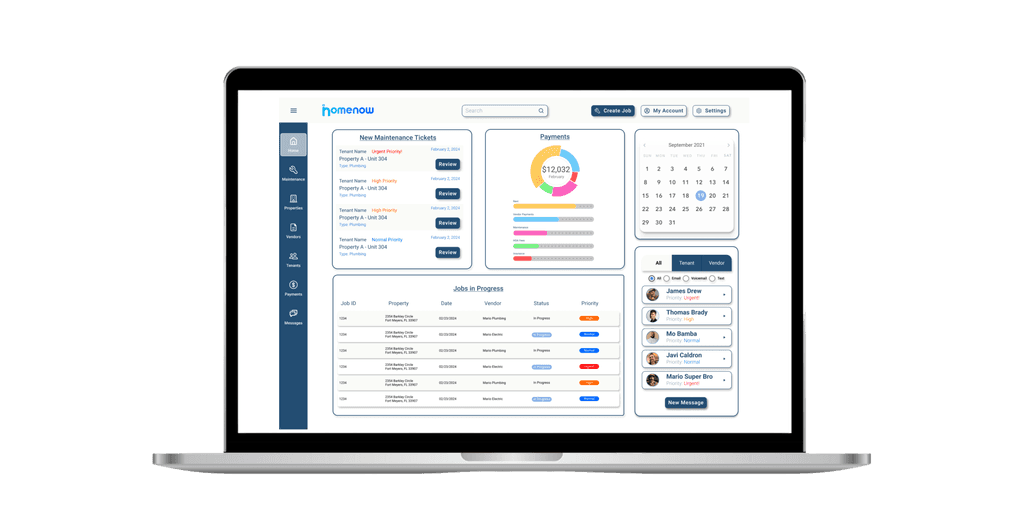
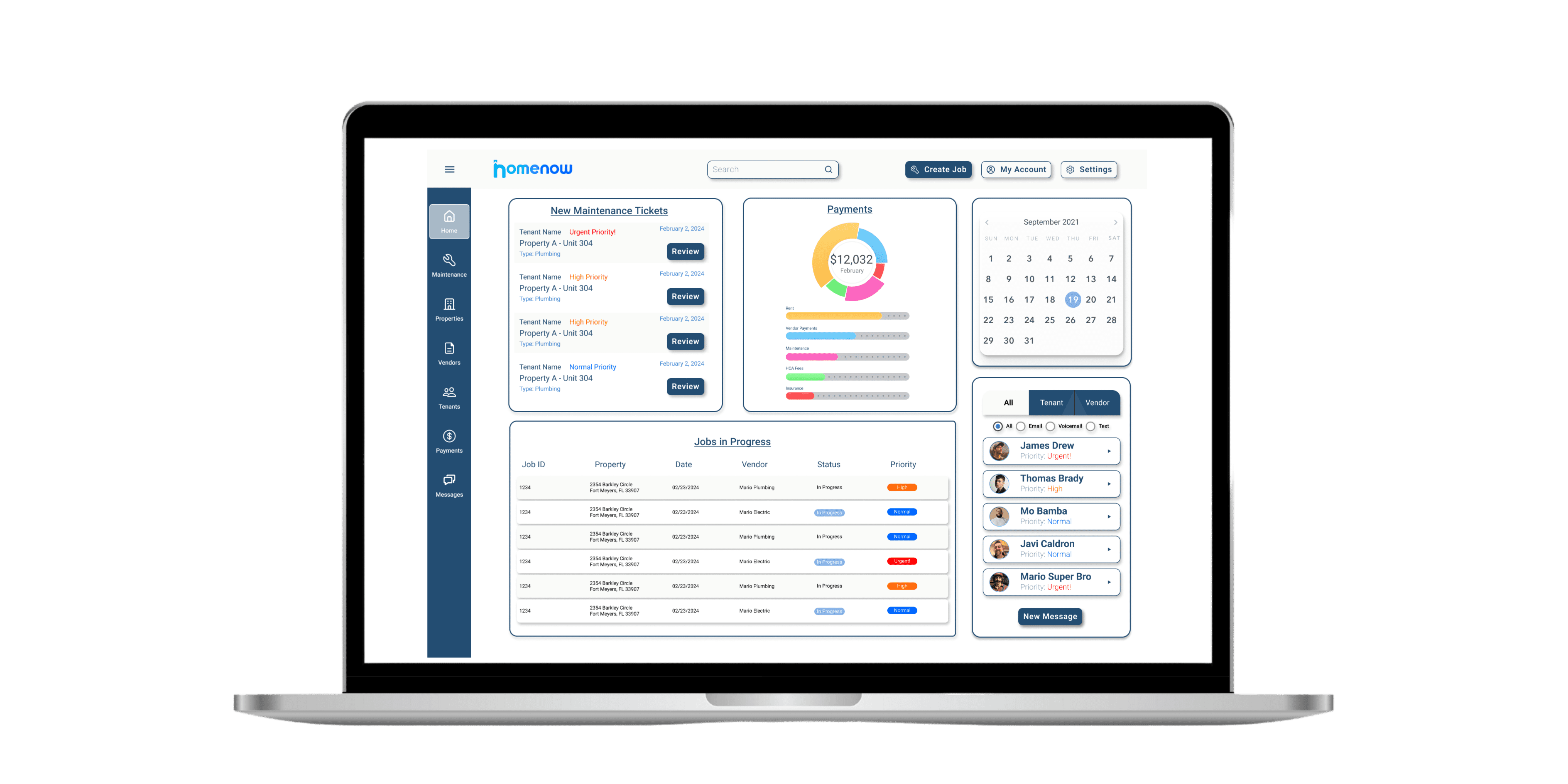
As we worked through the final week of our sprint, I led the team as our wireframes evolved into higher-fidelity mockups. Keeping our core principles of balance, easy access, and efficient navigation at the forefront. Drawing from our user research and usability testing insights, I architected a dashboard that offered property managers a comprehensive yet digestible overview of their world.
The centerpiece of our design was an intuitive top-down summary of new and ongoing maintenance events. I strategically positioned a static right-side panel featuring a calendar and chat messages, ensuring that critical information was always just a glance away, regardless of which page the user was on. To enhance navigation, I implemented a streamlined sitemap that allowed property managers to access any maintenance issue within just a few clicks.
As we worked through the final week of our sprint, I led the team as our wireframes evolved into higher-fidelity mockups. Keeping our core principles of balance, easy access, and efficient navigation at the forefront. Drawing from our user research and usability testing insights, I architected a dashboard that offered property managers a comprehensive yet digestible overview of their world.
The centerpiece of our design was an intuitive top-down summary of new and ongoing maintenance events. I strategically positioned a static right-side panel featuring a calendar and chat messages, ensuring that critical information was always just a glance away, regardless of which page the user was on. To enhance navigation, I implemented a streamlined sitemap that allowed property managers to access any maintenance issue within just a few clicks.
As we worked through the final week of our sprint, I led the team as our wireframes evolved into higher-fidelity mockups. Keeping our core principles of balance, easy access, and efficient navigation at the forefront. Drawing from our user research and usability testing insights, I architected a dashboard that offered property managers a comprehensive yet digestible overview of their world.
The centerpiece of our design was an intuitive top-down summary of new and ongoing maintenance events. I strategically positioned a static right-side panel featuring a calendar and chat messages, ensuring that critical information was always just a glance away, regardless of which page the user was on. To enhance navigation, I implemented a streamlined sitemap that allowed property managers to access any maintenance issue within just a few clicks.

Our usability testing had revealed areas for improvement, and I was determined to address them head-on. I lead several key iterations to enhance the user experience:
Our usability testing had revealed areas for improvement, and I was determined to address them head-on. I lead several key iterations to enhance the user experience:
Our usability testing had revealed areas for improvement, and I was determined to address them head-on. I lead several key iterations to enhance the user experience:
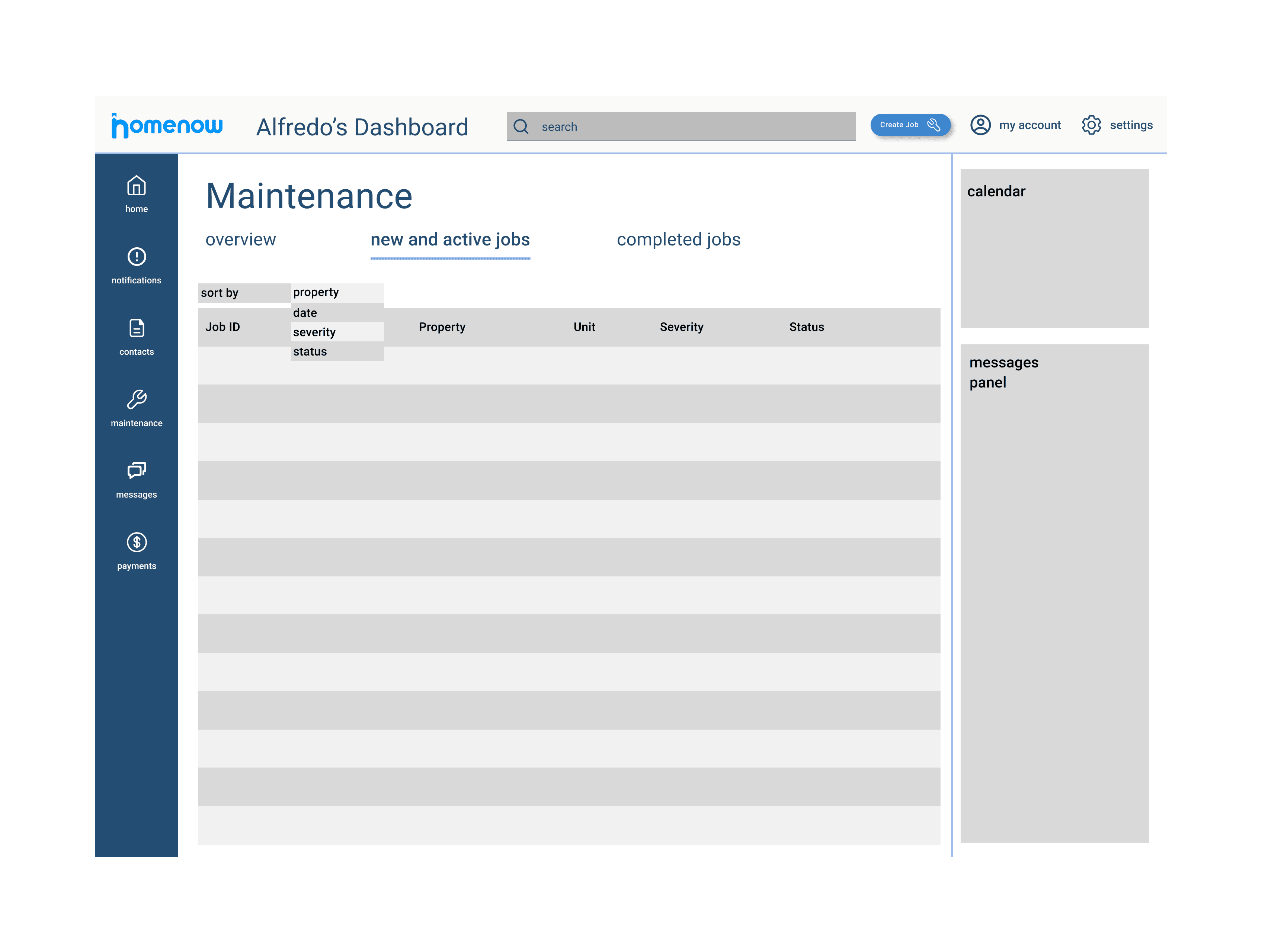
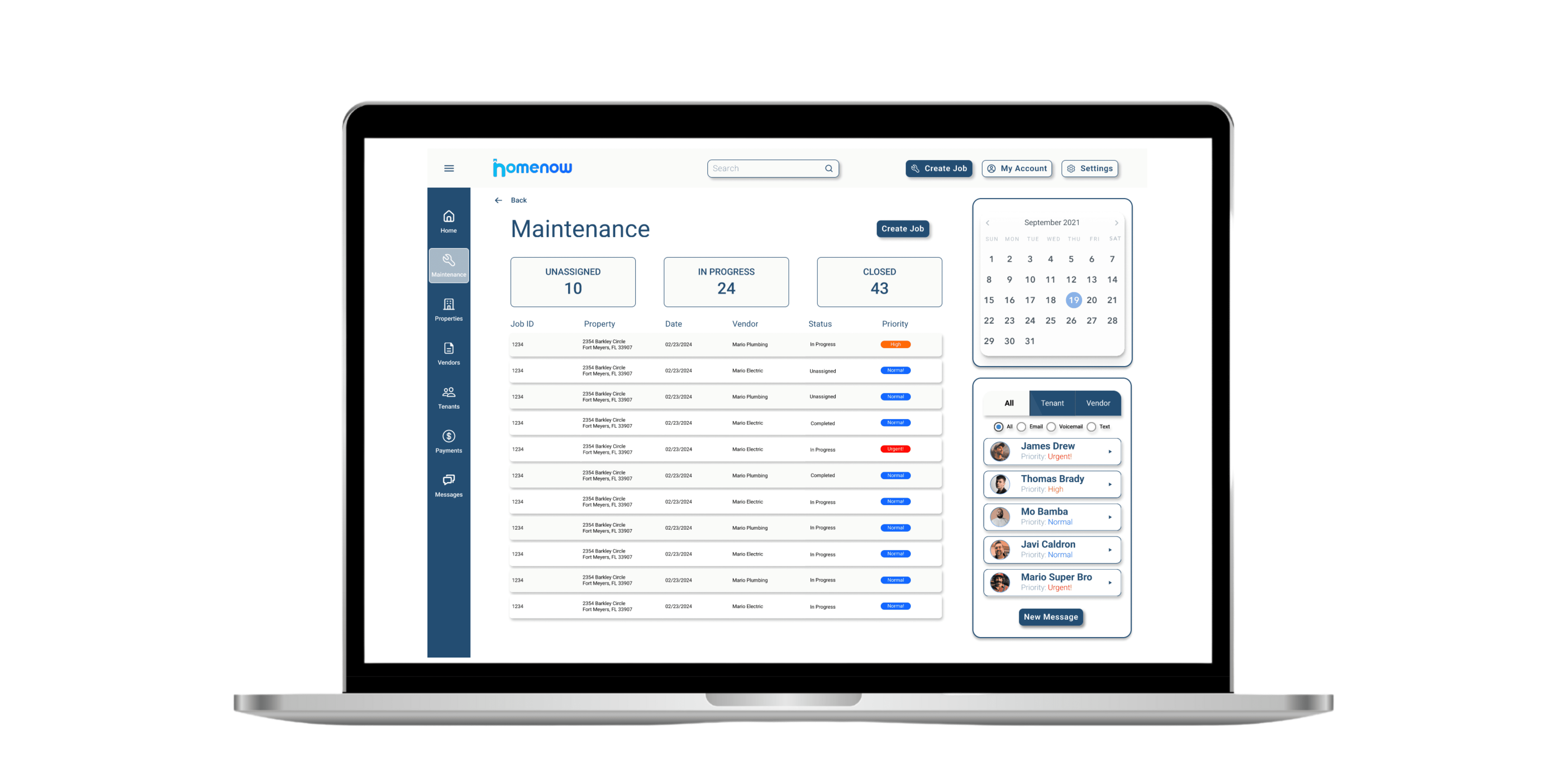
Maintenance
Maintenance
Maintenance
In the Maintenance tab, I designed a list summary of all maintenance requests, with a single-click pathway to detailed work orders. This allowed for quick status reviews and efficient handling of vendor payment requests.
In the Maintenance tab, I designed a list summary of all maintenance requests, with a single-click pathway to detailed work orders. This allowed for quick status reviews and efficient handling of vendor payment requests.
In the Maintenance tab, I designed a list summary of all maintenance requests, with a single-click pathway to detailed work orders. This allowed for quick status reviews and efficient handling of vendor payment requests.
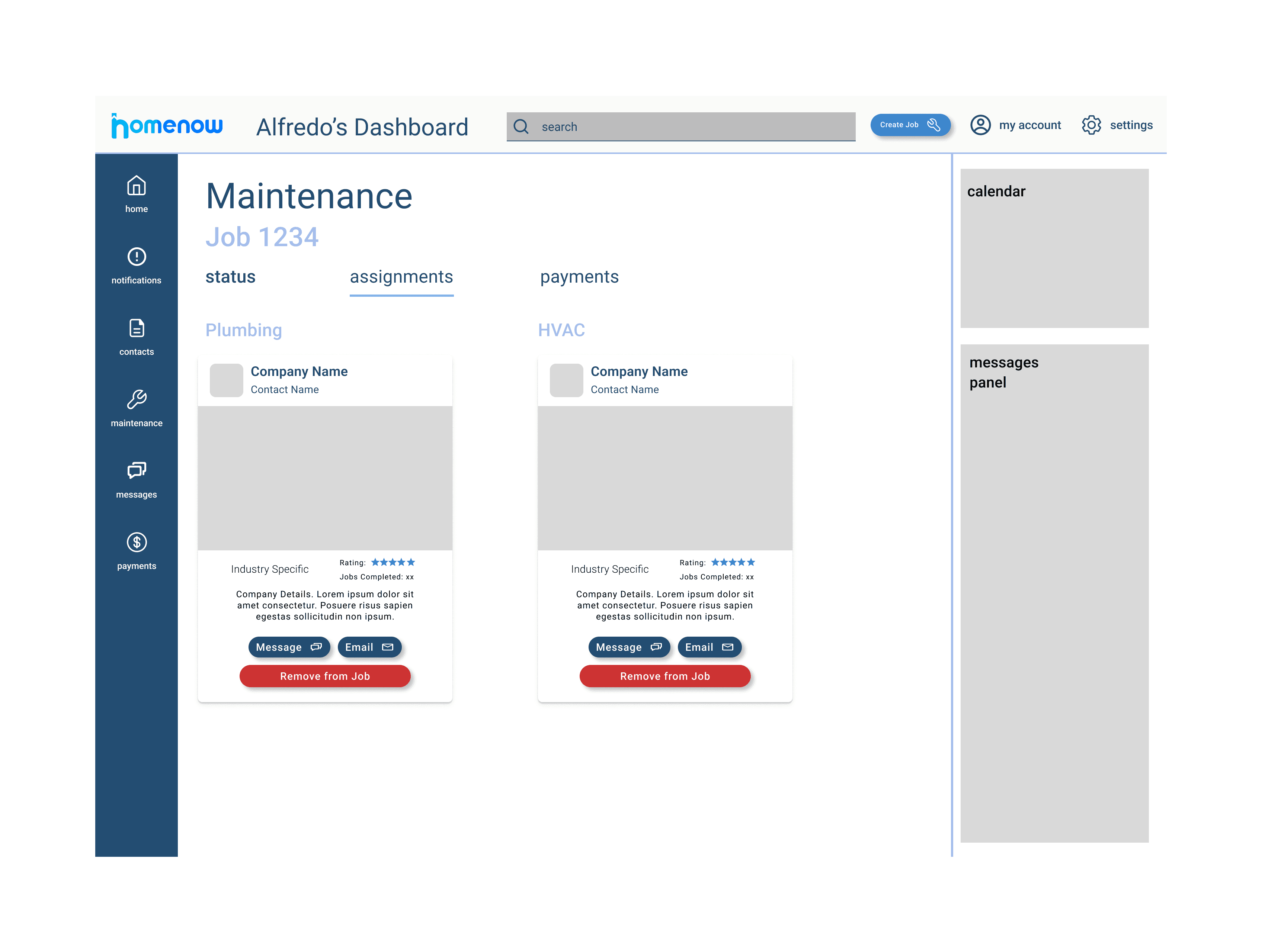
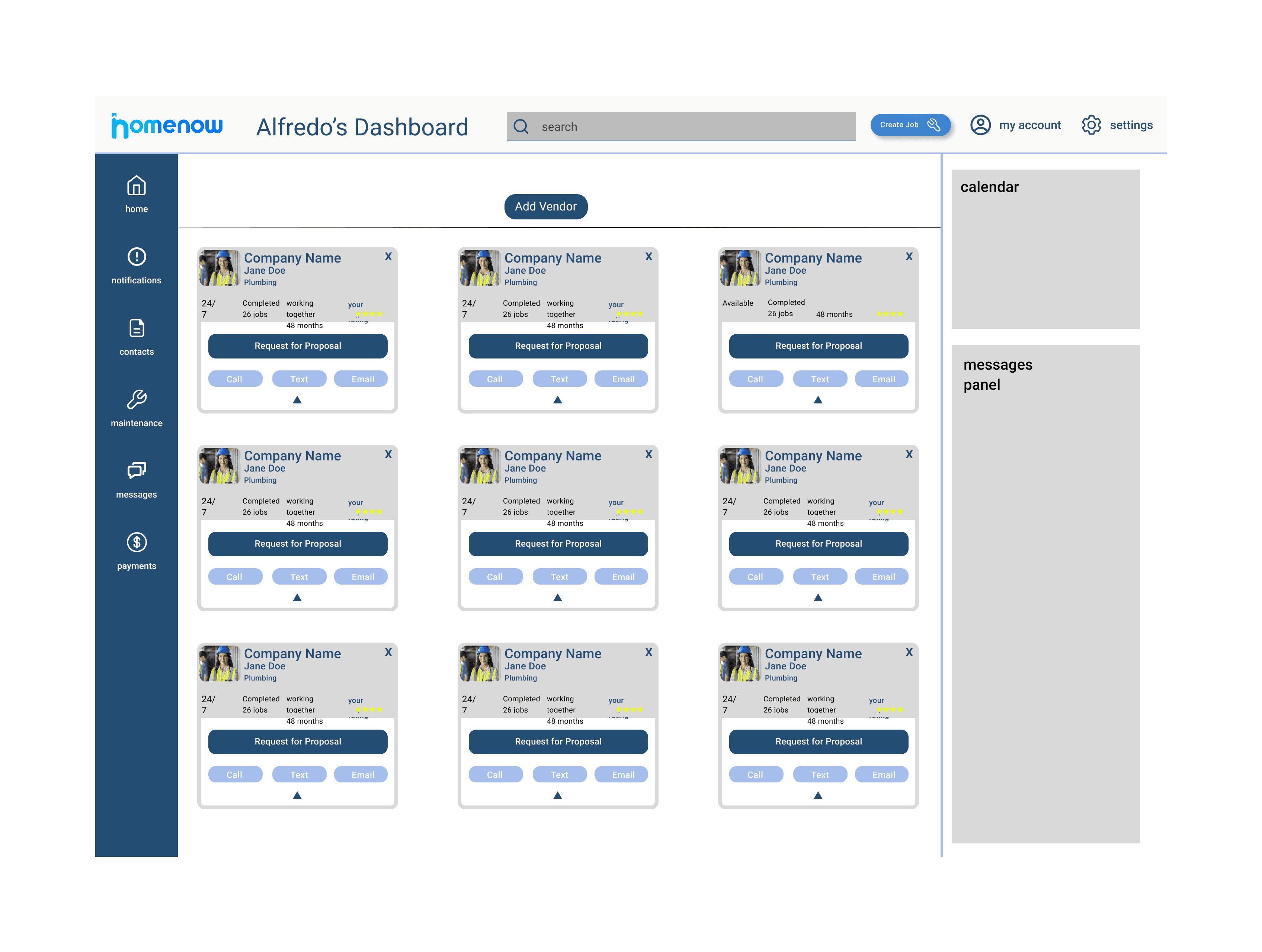
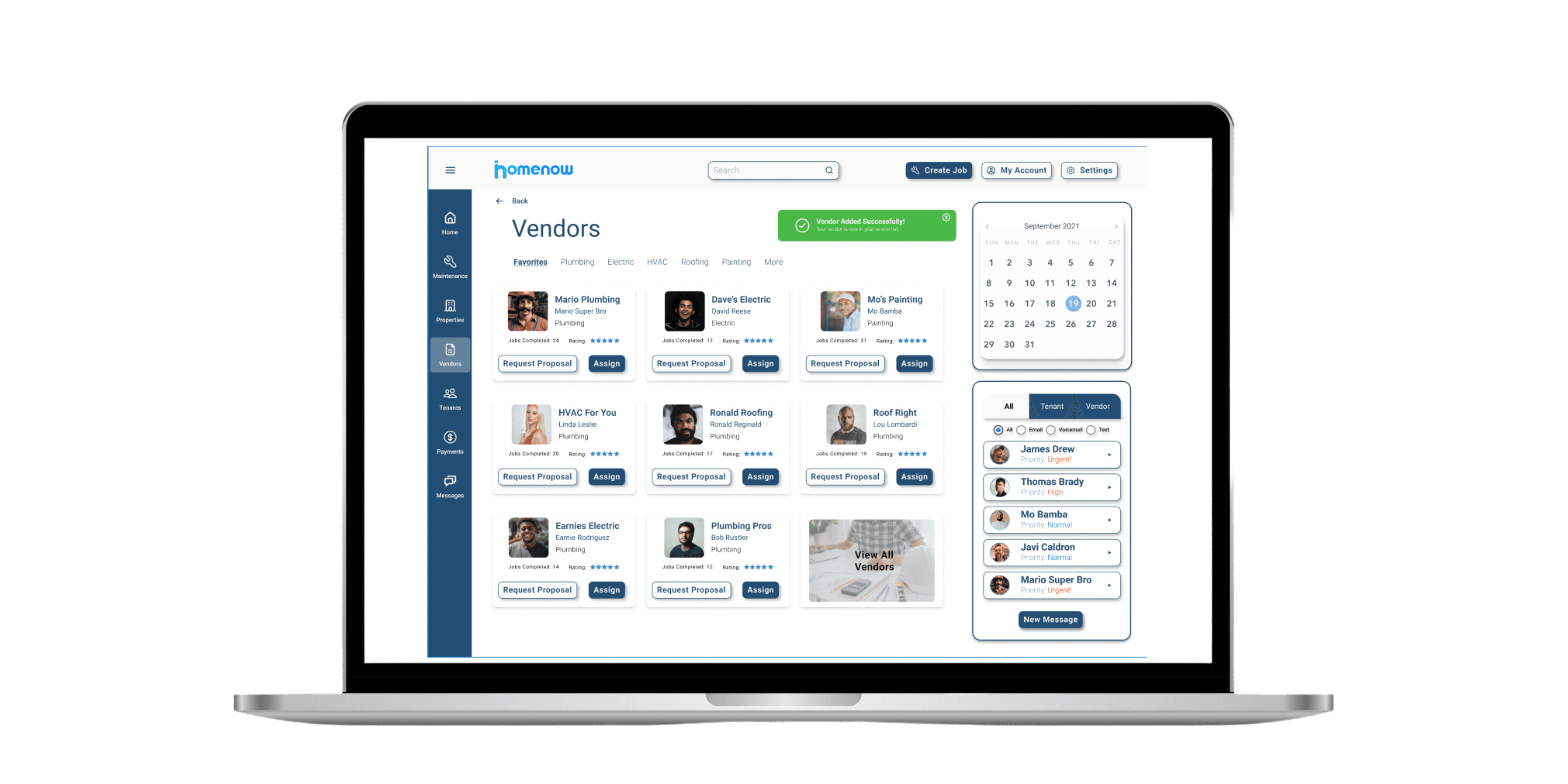
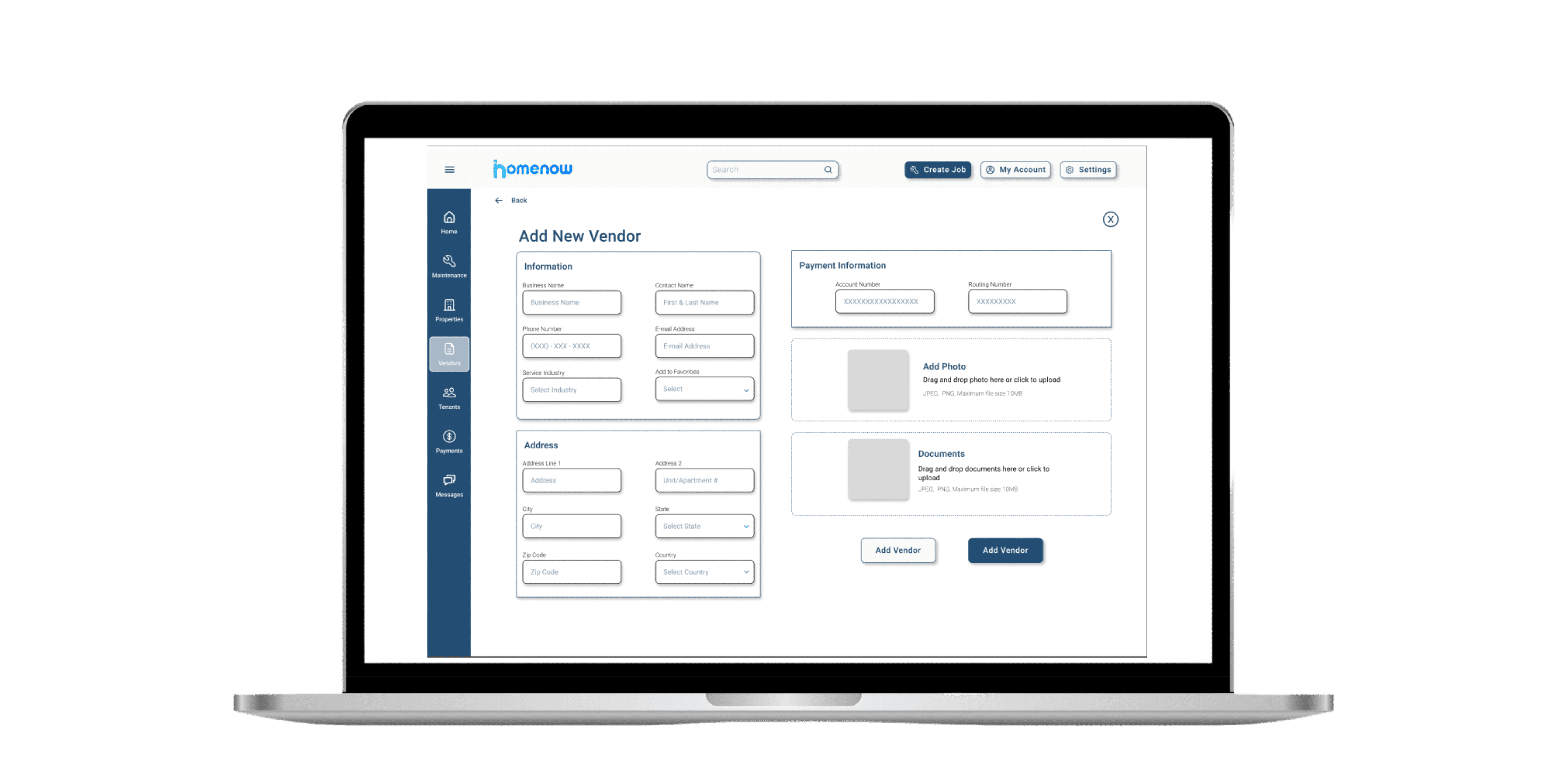
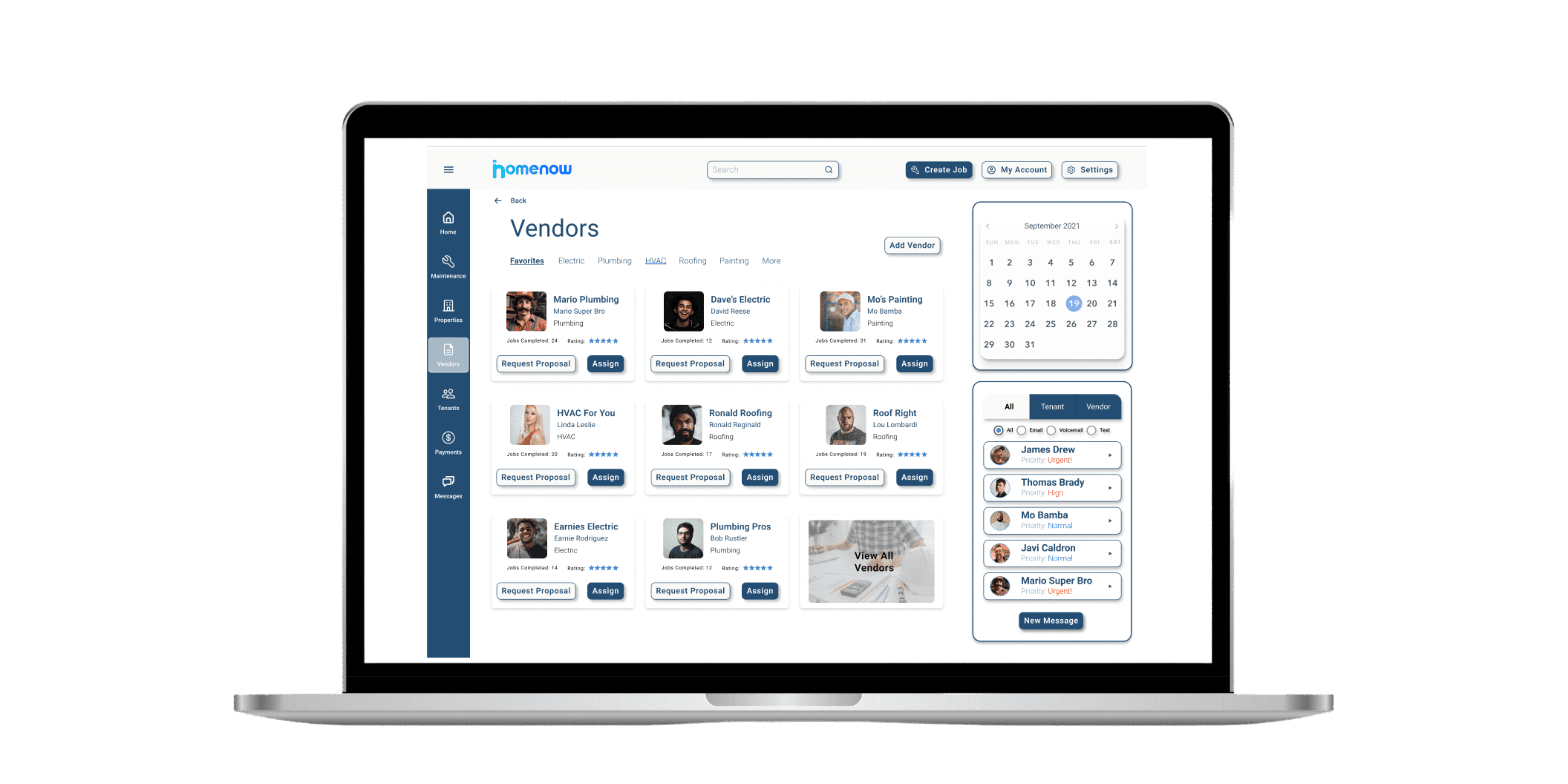
Vendor Management
Vendor Management
Vendor Management
For the Vendors tab, I focused on simplifying the often cumbersome process of vendor management. I introduced easy-to-use tools for adding new vendors and an intelligent sorting system for the existing database, categorized by profession.
For the Vendors tab, I focused on simplifying the often cumbersome process of vendor management. I introduced easy-to-use tools for adding new vendors and an intelligent sorting system for the existing database, categorized by profession.
For the Vendors tab, I focused on simplifying the often cumbersome process of vendor management. I introduced easy-to-use tools for adding new vendors and an intelligent sorting system for the existing database, categorized by profession.
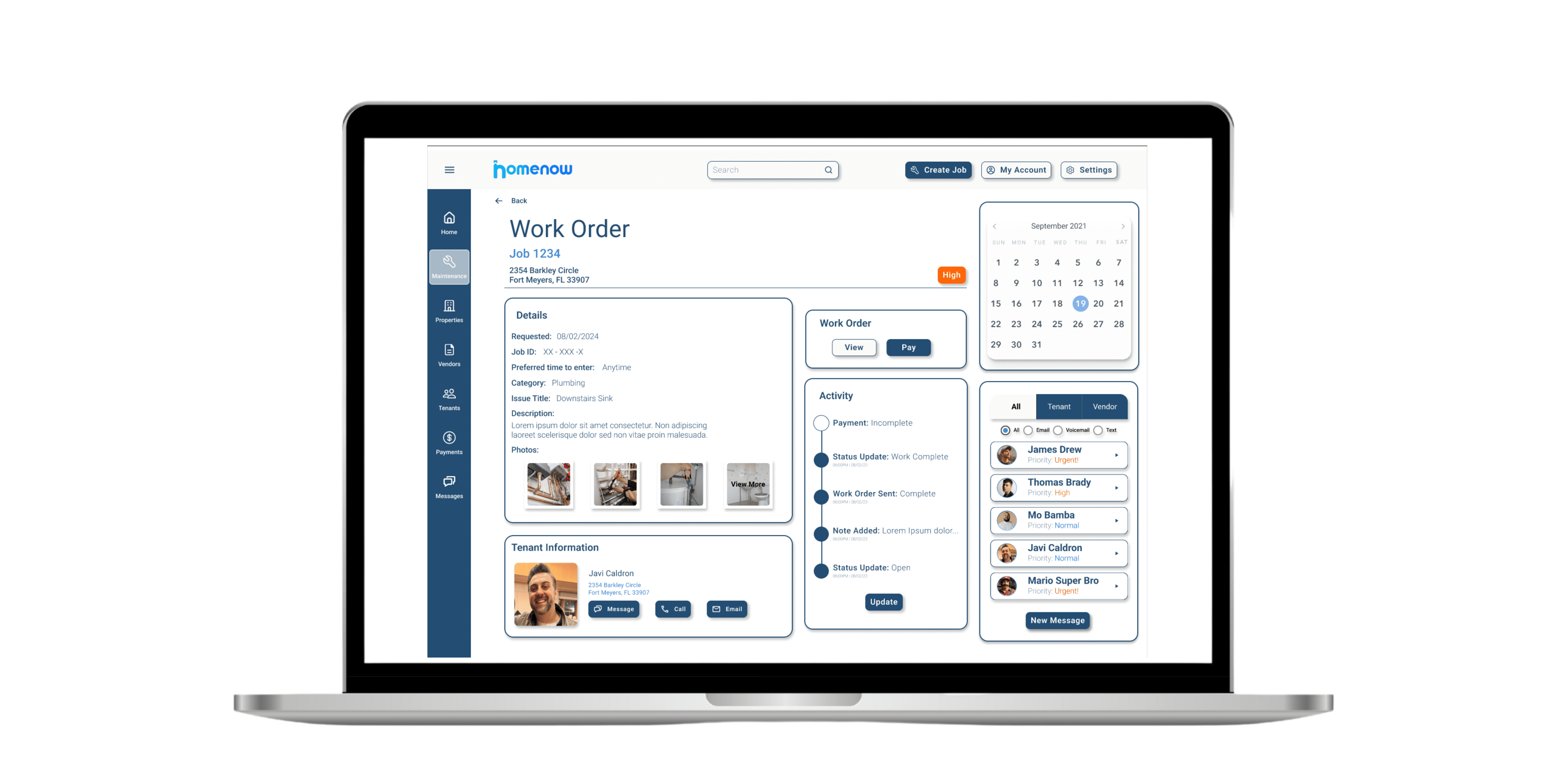
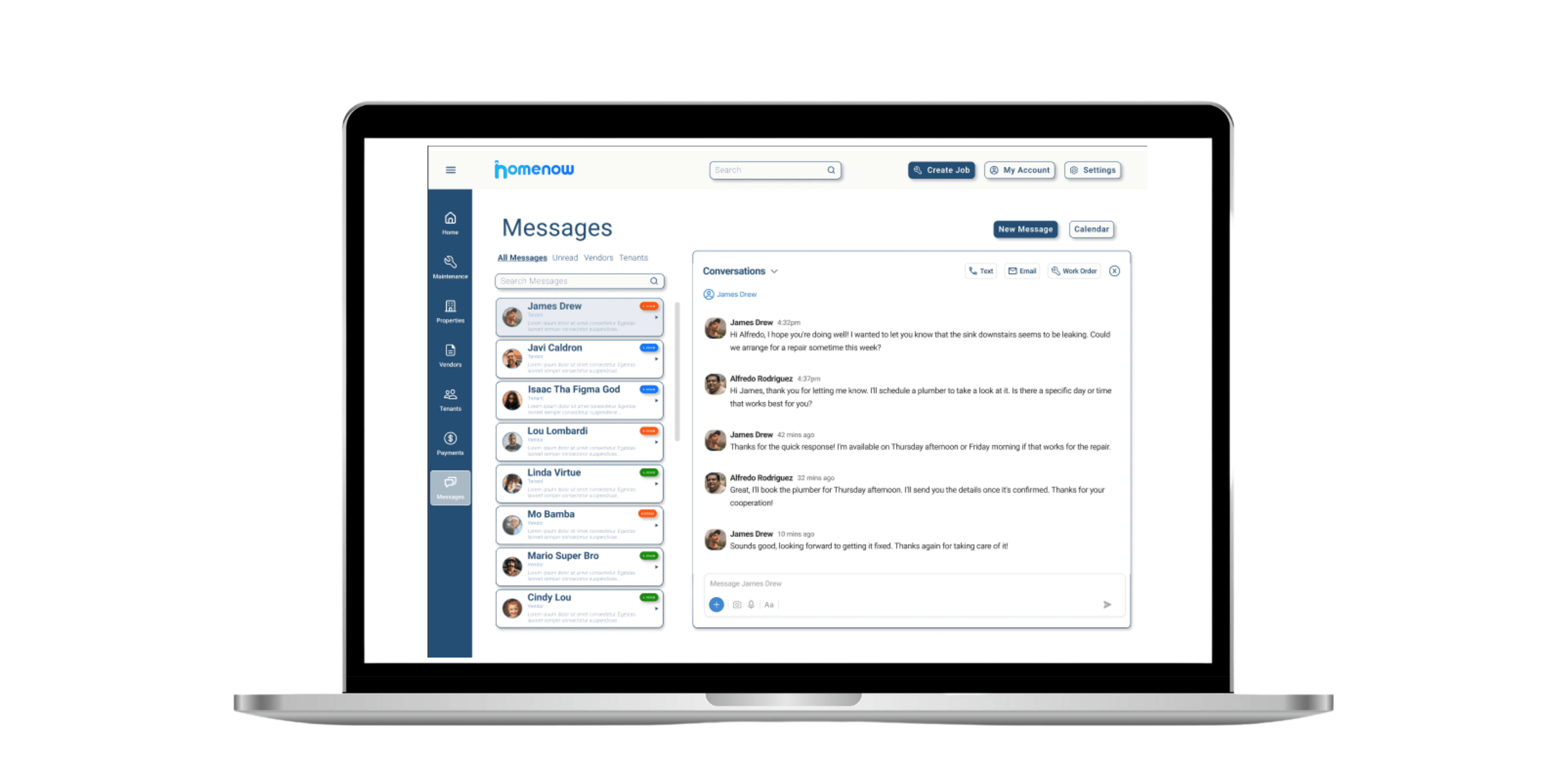
Communication
Communication
Communication
Perhaps most excitingly, I integrated the Messages tab with the work order system. This innovation allowed property managers to create work orders directly from tenant communications, eliminating the need to navigate to a separate tab and streamlining their workflow significantly.
Perhaps most excitingly, I integrated the Messages tab with the work order system. This innovation allowed property managers to create work orders directly from tenant communications, eliminating the need to navigate to a separate tab and streamlining their workflow significantly.
Perhaps most excitingly, I integrated the Messages tab with the work order system. This innovation allowed property managers to create work orders directly from tenant communications, eliminating the need to navigate to a separate tab and streamlining their workflow significantly.
The Future of HomeNow
The Future of HomeNow
The Future of HomeNow
As our sprint came to a close, I felt a sense of pride in what we had accomplished. HomeNow wasn't just an app; it was a solution that could potentially transform the property management industry. But I also knew our journey was far from over. There were still accessibility improvements to be made, AI capabilities to explore, and countless iterations ahead.
Reflecting on the project, I realized that the true magic of UX design lies not just in solving problems, but in creating experiences that enhance people's lives. As I looked at our final prototype - a culmination of countless hours of research, design, and collaboration - I saw more than just our design work. I saw easier days for property managers, quicker resolutions for tenants, and smoother operations for vendors.
The HomeNow project taught me that great UX design is about more than just intuitive interfaces or sleek aesthetics. It's about understanding the intricate dance between different user groups, anticipating needs before they arise, and creating digital spaces where efficiency meets empathy. As we prepared to hand off our prototype for development, I knew that while our sprint might be ending, the impact of our work was just beginning.
As our sprint came to a close, I felt a sense of pride in what we had accomplished. HomeNow wasn't just an app; it was a solution that could potentially transform the property management industry. But I also knew our journey was far from over. There were still accessibility improvements to be made, AI capabilities to explore, and countless iterations ahead.
Reflecting on the project, I realized that the true magic of UX design lies not just in solving problems, but in creating experiences that enhance people's lives. As I looked at our final prototype - a culmination of countless hours of research, design, and collaboration - I saw more than just our design work. I saw easier days for property managers, quicker resolutions for tenants, and smoother operations for vendors.
The HomeNow project taught me that great UX design is about more than just intuitive interfaces or sleek aesthetics. It's about understanding the intricate dance between different user groups, anticipating needs before they arise, and creating digital spaces where efficiency meets empathy. As we prepared to hand off our prototype for development, I knew that while our sprint might be ending, the impact of our work was just beginning.
As our sprint came to a close, I felt a sense of pride in what we had accomplished. HomeNow wasn't just an app; it was a solution that could potentially transform the property management industry. But I also knew our journey was far from over. There were still accessibility improvements to be made, AI capabilities to explore, and countless iterations ahead.
Reflecting on the project, I realized that the true magic of UX design lies not just in solving problems, but in creating experiences that enhance people's lives. As I looked at our final prototype - a culmination of countless hours of research, design, and collaboration - I saw more than just our design work. I saw easier days for property managers, quicker resolutions for tenants, and smoother operations for vendors.
The HomeNow project taught me that great UX design is about more than just intuitive interfaces or sleek aesthetics. It's about understanding the intricate dance between different user groups, anticipating needs before they arise, and creating digital spaces where efficiency meets empathy. As we prepared to hand off our prototype for development, I knew that while our sprint might be ending, the impact of our work was just beginning.
How I can help you?
UX Discovery & Direction
Starting from $1,500
Evaluate your current product and optimize its structure through expert UX analysis and strategic information architecture design.
Design & Validation
Starting from $2,400
Creating and validating user-centered designs through interactive prototyping and real-world usability testing with 5-7 users.